AxureRP是一款专业的快速原型设计工具,是软件产品设计最常用的工具之一。
深蓝色编号1.png安装、汉化、注册
安装
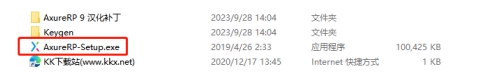
打开解压的安装包,运行AxureRP-Setup.exe文件,选择安装路径,安装即可。

汉化
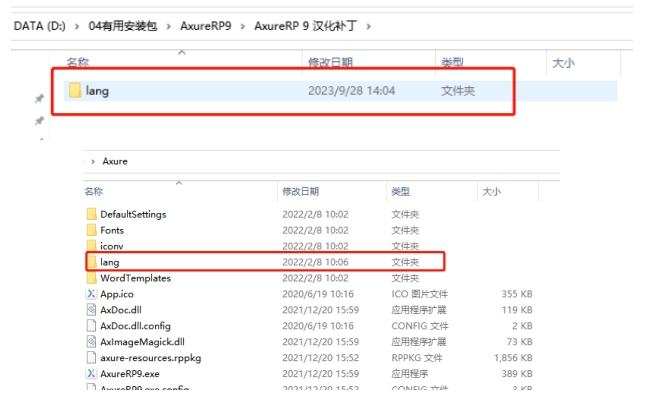
回到解压的安装包中,找到汉化补丁,复制lang文件夹到安装路径下

注册
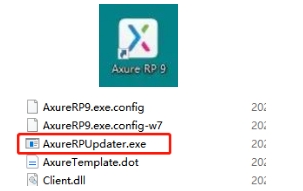
双击桌面快捷方式或安装路径下的.exe文件,运行axure软件

输入授权后,点击右上角X退出欢迎界面
深蓝色编号1.png安装谷歌浏览器插件
如果系统默认浏览器是谷歌浏览器,并且后续也使用谷歌浏览器预览页面,需要为浏览器安装插件,才可以正常预览页面。安装方法在使用说明中。
深蓝色编号1.png软件使用简介
完成以上软件安装准备后,就可以正常使用了。
界面布局
如下图所示,AxureRP9的操作界面由菜单栏、工具栏、页面和概要、元件库和母版、样式、交互、注释说明、画布组成。
菜单栏
文件:包含对文件、元件库的新建、保存,备份及备份设置、打印设置及打印、退出等等功能;
编辑:包含常用的撤销、重做、剪切、复制、粘贴、查找、替换、全做、删除等操作,这些操作我们平时一般使用快捷键实现;
视图:主要是对软件各区域进行显示控制,例如工具栏、面板、标尺、网格、参考线的显示;
项目:主要是对当前项目的页面样式和元件样式进行全局设置,以及支持自定义元件的说明字段;支持设置自适应布局,管理项目的全局变量等;
布局:主要用于调整各元件的位置、层级、对齐方式、辅助线、转为母版、转化为动态面板等,这些功能也可以通过快捷键或者鼠标右键实现。
发布:主要进行预览设置、预览、发布到axshare、生成html文件等;
团队:只有激活团队版本才可以看到,主要是用于团队协作,绑定svn协同办公使用的,支持创建团队项目、获取团队项目、拉取、上传、获取版本历史等相关团队管理功能;
账号:主要用于登录axure的账户、设置代理;
帮助:主要是对软件的一些帮助介绍、软件版本介绍、授权等
工具栏
工具栏放的是常用的操作快捷操作。例如选择模式、组合与取消组合、对齐方式、字体格式、边框样式等等
页面、概要
页面:放着当前项目的全部页面,可以按层级树形显示,可以用文件夹分类。
概要:显示所选页面的全部元件,同样是按照层级树形显示,可以进行搜索和筛选。在页面元素复杂,多图层的情况下,使用概要能够轻松定位操作对象。
画布
画布:页面的绘制搭建区域,我们可以拖拽元件到画布,对元件进行拖动或者设置位置、修改等构建自己的原型。
元件库、母版
元件库:包含了软件自带及后期安装的所有元件,鼠标拖动元件到画布即可使用。可以通过搜索关键词快速找到想要用的元件。
母版:如果在多个页面中会重复使用一些元件时,可以将这些元件设置成母版,修改时,只需要修改一次,所有页面都会更改,一个合理的母版结构能大幅的缩减繁琐的工作,可以方便我们管理自己的页面设计及快速的创建一个产品原型。常用的母版有顶部header,底部footer,导航栏,搜索栏,分页、页面返回、刷新、关闭按钮等。
样式、交互、注释
样式:是对目标元件的位置、尺寸、颜色、边框、阴影、圆角、边距;文字样式、大小、对齐方式等等的编辑区域。
交互:设置目标元件的交互事件、选用、禁用、特殊形态下的样式等。
注释:有更多的需求,页面展示不能或者难以实现时,可以在注释中对元件进行标注。便于开发人员知悉需求内容。
示例
以登录页面做为示例,简单展示下Axure的使用。
需求如下:
登录页面:显示系统名称、用户名、密码输入框、登录按钮。
交互:点击登录按钮,跳转至系统框架页面。
上一条:ui设计用什么软件
下一条:Axure教程-将figma导入Axure