问题描述
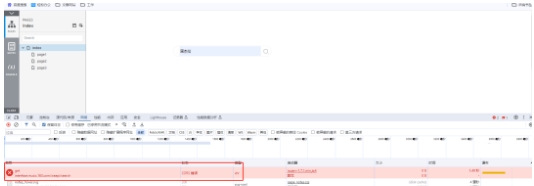
在使用axure请求接口的过程中,由于浏览器安全策略的限制,常常会遇到跨域问题,如下图:

解决思路
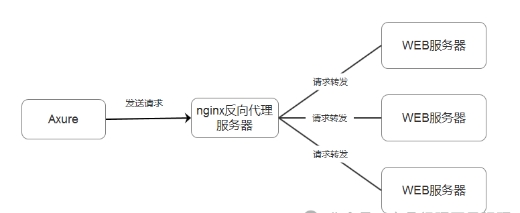
解决跨域有很多办法,本文将使用nginx反向代理来解决跨域问题。实现原理将axure的请求发送到代理服务器,由代理服务器进行请求转发。

解决步骤
准备axure
文章以网易云搜索接口http://interface.music.163.com/weapi/search/get为例,使用axure请求该接口。
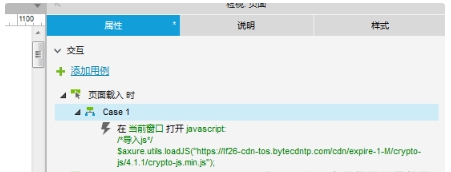
• 页面增加载入事件,添加打开链接,增加以下js代码。该代码主要用请求接口的加密处理。

javascript:
/*导入js*/
$axure.utils.loadJS("https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/crypto-js/4.1.1/crypto-js.min.js");
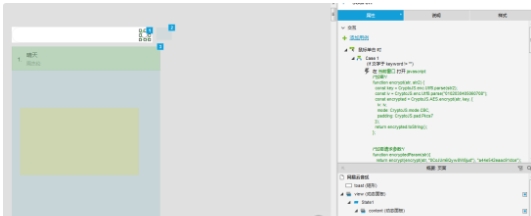
• 在axure中添加搜索框,添加单机事件,打开链接中增加js代码。

javascript:
/*加密*/
function encrypt(str, str2) {
const key = CryptoJS.enc.Utf8.parse(str2);
const iv = CryptoJS.enc.Utf8.parse("0102030405060708");
const encrypted = CryptoJS.AES.encrypt(str, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
};
/*加密请求参数*/
function encryptedParam(str){
return encrypt(encrypt(str, "0CoJUm6Qyw8W8jud"), "a44e542eaac91dce");
};
/*获取加密参数*/
function getParam(i, i2, keyword) {
var s = JSON.stringify({"s":keyword,"offset":i*i2,"limit":i2,"type":"1","strategy":"0","queryCorrect":"true"});
return encryptedParam(s);
};
console.log(getParam(1,30,"周杰伦"));
var encSecKey = "411571dca16717d9af5ef1ac97a8d21cb740329890560688b1b624de43f49fdd7702493835141b06ae45f1326e264c98c24ce87199c1a776315e5f25c11056b02dd92791fcc012bff8dd4fc86e37888d5ccc060f7837b836607dbb28bddc703308a0ba67c24c6420dd08eec2b8111067486c907b6e53c027ae1e56c188bc568e";
/*获取输入关键词*/
var keyword=$('[data-label=keyword] input').eq(0).val();
var page=$('[data-label=page] span').eq(0).text();
console.log("当前页"+page);
/*请求搜索接口*/
/*重要提示:以下接口即为nginx中配置的代理接口地址*/
var url="http://127.0.0.1:8080/weapi/search/get";
var data={
params:getParam(parseInt(page),10,keyword),
encSecKey:encSecKey
};
$.ajax({
url:url,
type:"POST",
data: data
}).done(function(result){
var songs=JSON.parse(result)["result"]["songs"];
console.log('第'+page+'数据:::::'+songs);
/*遍历填充值*/;
var s="";
console.log(songs);
for(var i=0;i<songs.length;i++){
var artists=songs[i]["artists"];
var a="";
console.log(JSON.stringify(artists));
for(var j=0;j<artists.length;j++){
a=a+artists[j]["name"]+"&";
};
a=a.slice(0,-1);
s=s+(i+1).toString()+"@"+songs[i]["id"]+"@"+songs[i]["name"]+"@"+a+"@"+songs[i]["album"]["name"]+"#";
};
s=s.slice(0,-1);
$axure.setGlobalVariable("result", s);
}).fail(function(jqXHR,status,error){
alert(error);
});
文末提供axure文件的下载地址,可以查看详细的操作。
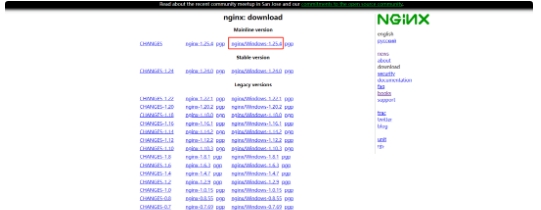
下载nginx
• 下载地址:https://nginx.org/en/download.html。这里我们直接系在最新版本即可。下载后解压。

发布html
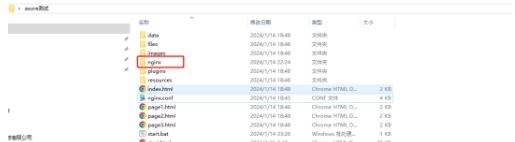
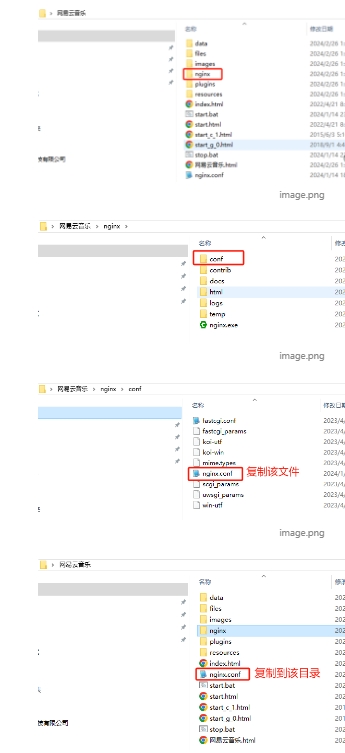
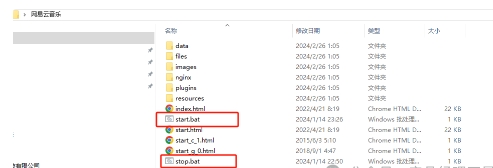
• 将axure生成html,将解压后的nginx放入解压后的目录中,如下图

• 在nginxconf目录下复制nginx.conf,并粘贴至项目目录。

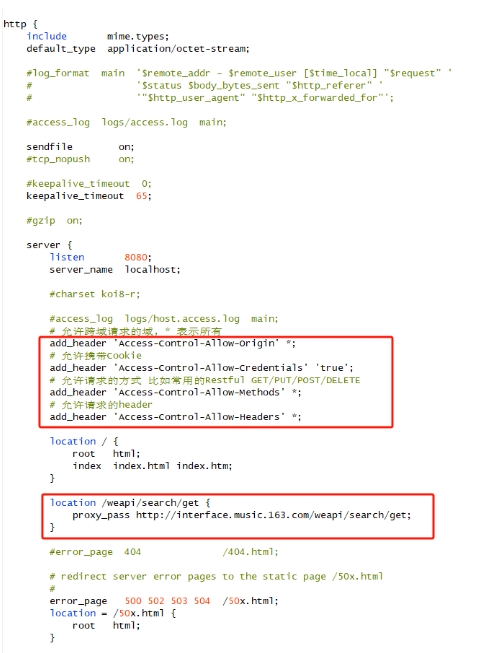
• 修改项目根目录下中的nginx.conf,如下:
# 允许跨域请求的域, * 表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带Cookie
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许请求的方式 比如常用的Restful GET/PUT/POST/DELETE
add_header 'Access-Control-Allow-Methods' *;
# 允许请求的header
add_header 'Access-Control-Allow-Headers' *;
# 代理的接口配置
location /weapi/search/get {
proxy_pass http://interface.music.163.com/weapi/search/get;
}

启动和关闭
为了更加方便启动和关闭原型和nginx,这里在根目录中增加2个批处理文件。

• 启动脚本start.bat
@echo off
REM 设置命令行编码,防止乱码
chcp 65001 > nul
REM 获取当前路径作为根路径
set root_path=%cd%
REM 设置 Nginx 的安装路径
set nginx_path=%root_path%
ginx
REM 设置 HTML 文件的路径
set html_path=%root_path%start.html
REM 检查 Nginx 是否已经启动
tasklist /FI "IMAGENAME eq nginx.exe" 2>NUL | find /I /N "nginx.exe">NUL
if "%ERRORLEVEL%"=="0" (
REM Nginx 已经启动,执行重载操作
echo Reloading Nginx...
cd %nginx_path%
nginx.exe -s reload
) else (
REM Nginx 未启动,执行启动操作
echo Starting Nginx...
cd %nginx_path%
start nginx.exe
)
REM 等待 Nginx 启动完成
timeout /t 2 >nul
REM 打开浏览器并访问本地 HTML 文件
echo Opening browser...
start "" "%html_path%"
REM 结束脚本
exit
• 关闭脚本stop.bat
@echo off
REM 设置命令行编码,防止乱码
chcp 65001 > nul
REM 获取当前路径作为根路径
set root_path=%cd%
REM 设置 Nginx 的安装路径
set nginx_path=%root_path%
ginx
REM 关闭 Nginx
echo Stopping Nginx...
cd %nginx_path%
nginx.exe -s stop
REM 结束脚本
exit
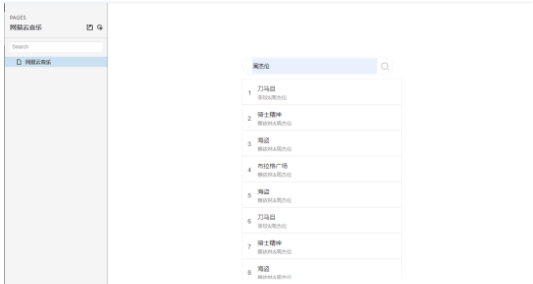
实现效果

上一条:AxureCloud配置文件详细介绍
下一条:Axure RP教程-“移动”使用小技巧