对于开发者、测试人员或是任何需要与API打交道的人来说,有一款高效的工具是必不可少的。
这里必须向大家推荐一款Chrome插件——Postman。从我个人的角度来说,使用Postman就像拥有了一把可以随意挥洒的魔法棒。
Postman插件介绍
第一次听说Postman时,我有点被其名称误导,误以为它可能是一个邮件相关的工具。但实际上,Postman是一个专门为API设计的强大工具,它在Chrome上的表现更是无与伦比。
功能概述
a.发送与接收:这可能是最基础也是最频繁使用的功能。你可以发送任何类型的HTTP请求,无论是GET、POST还是更复杂的PUT、DELETE,然后查看返回的响应。
b.请求组织:你可以创建集合,把相关的请求组织起来,这对于项目管理来说真的是太方便了。
c.环境变量:不同的开发环境需要不同的参数?没问题,你可以创建多个环境,并为每个环境定义不同的变量。
d.测试脚本:对于喜欢自动化的我来说,能够在每个请求后自动运行测试脚本确实太酷了!
e.数据驱动测试:你可以轻松地导入数据文件,进行多场景、多数据的批量测试。
安装向导
安装过程非常简单。以下是Postman插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
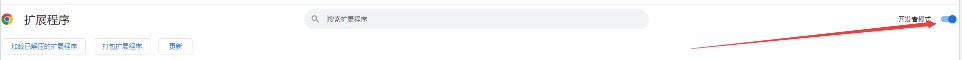
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器:在地址栏中输入chrome://extensions/并按Enter。
对于MicrosoftEdge(基于Chromium的新版本):输入edge://extensions/并按Enter。
3.启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

使用体验
启动Postman:点击Chrome右上角的Postman图标。在打开的新标签页中,你会看到一个清爽的界面,几乎所有功能都能一目了然。
新建一个请求:简单地点击“新建”按钮,选择请求类型,输入URL,添加需要的参数和headers,然后点击“发送”。响应会在下面的面板中显示。

环境和变量的设置:这是我最喜欢的功能之一。在右上角,你可以选择或创建一个新环境,并设置相应的变量。当你在请求中使用这些变量时,它们会自动被替换为相应的值。
编写测试脚本:在请求设置的“Tests”选项卡中,你可以为响应编写脚本,验证返回的数据是否符合预期。
数据驱动的测试:在左侧面板,点击“Runner”,选择一个集合,导入你的数据文件,然后点击“Run”。Postman会自动执行所有的请求,并为你展示结果。
使用Postman感受
我使用过很多API工具,但Postman给我留下了最深刻的印象。它不仅功能强大,而且非常用户友好。作为一个不太擅长编程的人,我真的很感激有这样一个工具可以帮助我。
与API交互可能是一个复杂的过程,但有了Postman,我觉得一切都变得简单多了。它提供了我所需要的所有功能,并且界面设计得非常直观。
总之,从一个普通使用者的角度来看,Postman是一个无可替代的API工具。
无论你是开发者、测试人员,还是像我这样的普通用户,我都强烈建议你试试Postman。
上一条:Postman软件介绍
下一条:企业Postman实战测试接口的教程