- 标签
- 热门文章
Postman接口自动化测试-从调试到Jenkins集成
最近使用Postman做简单的接口自动化测试,感觉很方便很好用,趁有空,在这里分享下整个过程,主要包含Postman的使用方法和优缺点两方面。
使用方法
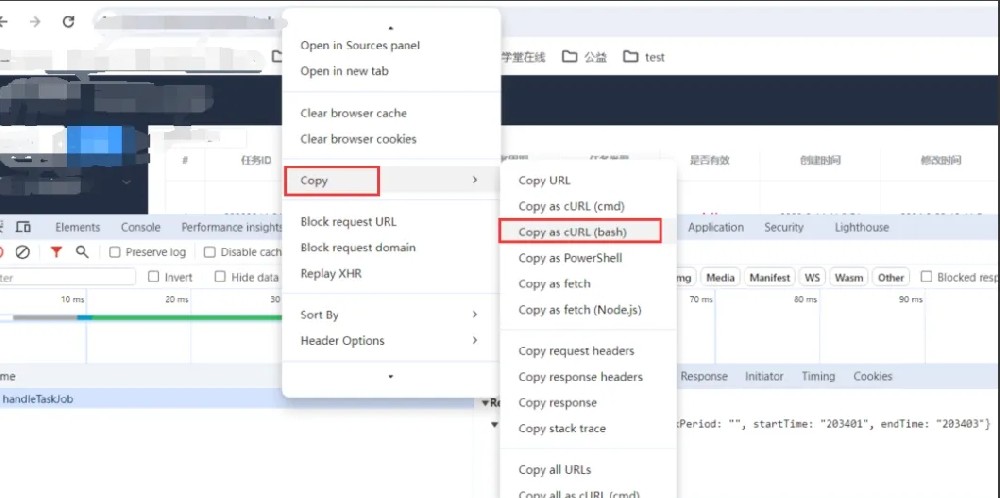
1、浏览器f12,选中接口,复制curl命令

添加图片注释,不超过140字(可选)
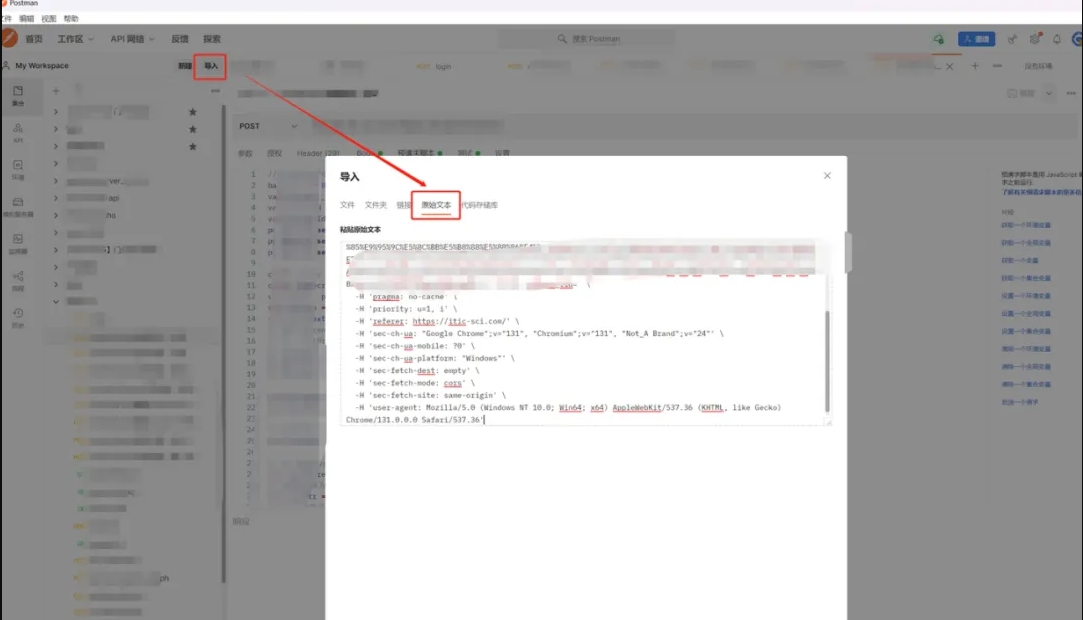
2、在Postman导入

添加图片注释,不超过140字(可选)
3、其实前面两步都是最简单不过了,很多开发调试接口也会用,重要的是导入后的二次编辑,如果单个一个简单的http接口,那基本上到此为止,工作量就完了,但我的需求是要承前启后,要加密,要自己生成一些东西,所以现在预请求脚本和测试脚本就很重要。
3.1、随机生成一些字段,比如trace_id之类的,我的方法是:
一些规定字符串+Math.random().toString(36).substr(2,10),比如我设置的:
base_id="8878a2b8-4476-408d-9278-"+Math.random().toString(36).substr(2,10)
3.2、请求体加密比如我们的业务需要把请求头和请求体里的部分字段拼接起来,加上appSecret,一起加密。
constappSecret="wVpJFq42DfRzfhseL";//以下大括号的里的变量名都是我从请求头或者请求体中获取的,所以通过变量引用的方式,如果是写死的,就可以直接把${}换成对应的字段值。vardataToSign=`businessId=${business_Id}&queryText=${queryText}&queryType=${queryType}&deviceId=${device_Id}&traceId=${trace_Id}`;varCryptoJS=require("crypto-js");//使用CryptoJS库生成HMAC-SHA256签名varsignature=CryptoJS.HmacSHA256(dataToSign,CryptoJS.enc.Utf8.parse(appSecret));//将签名转换为Base64编码的字符串varsignStr=CryptoJS.enc.Base64.stringify(signature);
在以上的预请求脚本中,要特别注意,单引号和反引号的区别!!!我就是踩了坑,导致总是加密结果不正确。如果不确定拼接出来的结果对不对,可以通过console.log()打印出来看看。
3.3、判断执行接口的条件因为在我的业务场景中,有一种情况,就是上个接口响应里有XX字段才执行某个接口,所以我就需要在预请求接口里做判断。
PS:如果报错TypeError:Aresp.includeisnotafunction,请将include改成includes(include是一个旧的API,现代JavaScript使用includes(注意是复数)。确保你使用的是includes。)
//获取A接口的响应上个接口结束后,把它存在了环境变量varAresp=pm.environment.get("Aresp");//第一层判断:检查event接口的响应是否存在if(Aresp){//第二层判断:检查previousResponse中是否包含特定的字段if(Aresp.includes('你期待的XX字段')){//第三层判断:检查字段值是否符合预期pm.environment.set("shouldExecuteCurrentRequest",true);}else{//没有找到特定的字段pm.environment.set("shouldExecuteCurrentRequest",false);}}else{//eventresp不存在pm.environment.set("shouldExecuteCurrentRequest",false);}if(pm.environment.get("shouldExecuteCurrentRequest")===false){//pm.skipToNextRequest();//如果用pm.会报错在评估预请求脚本时出现错误:TypeError:pm.skipToNextRequestisnotafunctionpostman.setNextRequest();//pm.execution.skipRequest()}
3.4简单的断言
pm.test("Statuscodeis200",function(){pm.response.to.have.status(200);pm.test("Responsecodeis0",function(){varjsonData=pm.response.json();pm.expect(jsonData.code).to.eql(0);});pm.test("响应里不包含'error'",function(){varresponse=pm.response.text();pm.expect(response).not.to.include("error");});//断言响应中是否包含指定字符串pm.test("响应中包含特定字符串",function(){pm.expect(pm.response.text()).to.include(":true");pm.expect(pm.response.text()).to.include("succeed");pm.expect(jsonData.data).to.haveOwnProperty("idList");});
3.5参数提取
从环境变量提取参数
//假设环境变量中有一个名为"apiToken"的变量vartoken=pm.environment.get("apiToken");pm.request.headers.add({key:"Authorization",value:"Bearer"+token});
从响应里提取参数
//假设上一个请求的响应体中有一个名为"id"的字段varresponse=pm.response.json();varuserId=response.id;pm.environment.set("userId",userId);
从URL中提取参数
//假设当前请求的URL包含一个名为"userId"的查询参数varurl=pm.request.url;varuserId=url.match(/userId=([^&]+)/)[1];pm.environment.set("userId",userId);
复杂点的参数提取,比如我们的业务场景是流式包,我想从流式包的最后一个包里提取sessionid字段,作为后续请求体的一个参数。
pm.test("从最后一个包提取sessionid",function(){
//获取响应文本
varresponseText=pm.response.text();
//由于流式接口可能发送多个数据包,我们需要找到最后一个包
//假设每个包都是以"data:"开头,我们可以通过正则表达式来匹配最后一个包
varpattern=/data:({.*?}) ?$/gm;
varmatch;
varlastPackage="";
while((match=pattern.exec(responseText))!==null){
lastPackage=match[1];//提取最后一个匹配的包
}
//解析最后一个包为JSON对象
varlastPackageJson;
try{
lastPackageJson=JSON.parse(lastPackage);
}catch(e){
console.error("FailedtoparselastpackageasJSON:",e);
return;
}
//提取sessionId字段
varsessionId=lastPackageJson.data.sessionId;
//打印sessionId或进行其他操作
console.log('第一轮事件流后生成的sessionId是:',sessionId);
//将sessionId保存为环境变量
pm.globals.set("sessionId",sessionId);
});
集成到jenkins上
其实这个比较简单,就是需要安装步骤比较繁琐,你找一篇靠谱的文章,照着做一般没问题。
1.安装Newman
Newman是Postman的命令行工具,可以通过命令行执行Postman的脚本(Collection)。首先需要安装Node.js和npm,然后通过npm安装Newman:
bashnpminstall-gnewman
安装完成后,可以使用`newman-v`命令检查是否安装成功。
2.准备测试脚本
在Postman中编写好接口测试用例,并导出为JSON格式的集合文件(Collection)。同时,如果测试用例中使用了环境变量,也需要从Postman中导出环境变量文件(Environment)。
3.安装HTML报告工具
为了方便查看测试用例执行结果,可以安装Newman的HTML报告插件:
bashnpminstall-gnewman-reporter-html
这样在执行Newman时可以生成HTML格式的报告。
4.配置Jenkins
安装Jenkins:可以通过Docker安装或直接运行war包的方式安装Jenkins。
安装必要的插件:确保Jenkins安装了Pipeline插件,以便创建流水线项目。
5.创建Jenkins项目
在Jenkins中创建一个新的流水线项目(Pipeline),配置源代码管理,以便能够获取到Postman集合文件和环境变量文件。
6.配置构建步骤
在Jenkins项目的构建配置中,添加执行Newman的命令。
例如:
bashnewmanrun<path_to_collection.json>-e<path_to_environment.json>-rhtml--reporter-html-export<path_to_report.html>
这个命令会运行Postman集合,并生成HTML报告。
7.执行项目
保存配置后,可以执行Jenkins任务。Jenkins将会调用Newman运行指定的Postman集合,并将测试结果输出到Jenkins控制台和构建状态中。
8.邮件通知
如果需要,可以在Jenkins中配置邮件通知,以便在构建完成后发送邮件通知构建结果。
postman优点
1、使用方便
真的调试接口的同时,就把接口用例写了,不用付出太多额外精力去做。
2、参考资料齐全
在网上你几乎可以搜索到任何问题的答案,不会说遇到问题无从下手,自己搞半天找不到答案(这点我最欣赏)
3、界面简单清晰,操作成本低
也许是这个页面用了很多年,感觉不用刻意去找功能,而是一看就知道哪个菜单式是干嘛的,因为开发也有用,分享也很方便,用来调试也方便。
4、完全兼容
被Apifox完全兼容,几乎导出来,一键导进去就可以用(哈哈我现在习惯用Postman写脚本,然后导入apifox里面执行)
缺点:
1、监视器收费
这点是我最不能忍受的,收费也太高;
2、报告不够好看
报告太简陋,要是再融入些插件美化下就好了;
3、对数据库兼容不够完美
操作数据库不够方便,针对断言里需要操作数据库的业务需求,这个满足起来就很复杂。
可以试试Apifox,功能确实很强大,可能因为我一开始没用惯,它的功能我用着不熟悉,但它真的是Postman的升级版,不但继承了Postman的所有功能,还额外有很多功能,甚至连性能测试都免费开放,后续有空打算研究下。
上一条:Postman做Mock




 沪公网安备31011302006932号
沪公网安备31011302006932号