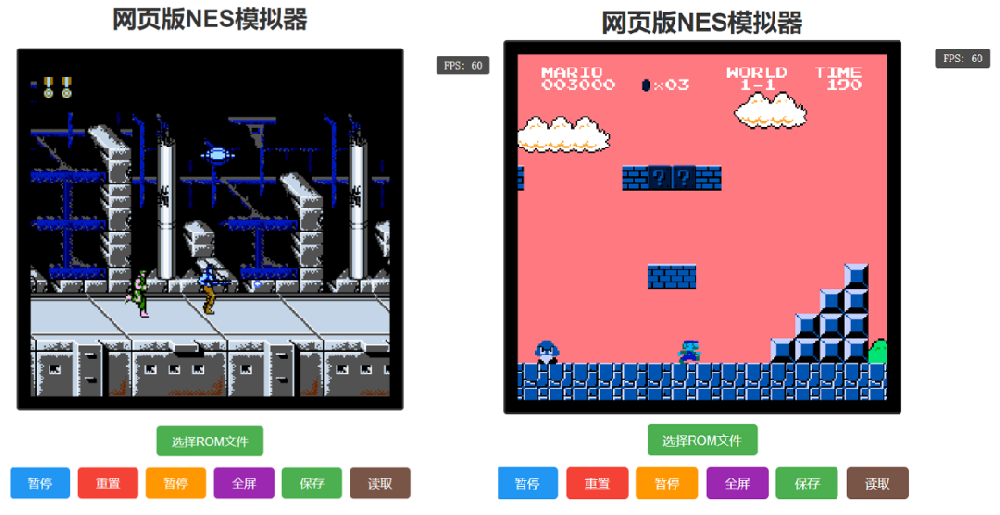
AI编程工具——Cursor,萌生出了用它开发一个红白机NES模拟器的想法,一开始还在想能不能开发出来,没想到不到10分钟就做出来了呢。
越后面越精彩哦~
1 为什么要开发NES模拟器?
NES(Nintendo Entertainment System,任天堂娱乐系统),被亲切地称为"红白机",承载了80、90后满满的童年回忆。通过开发模拟器,我们不仅能重温经典游戏,更能深入理解计算机架构、CPU工作原理和图形渲染技术,是提升编程能力的绝佳项目。
2 Cursor:让小白也能开发App
Cursor是一款基于AI大模型的编程工具,其核心优势在于:
代码生成:根据自然语言描述直接生成代码
代码理解:能够理解并解释复杂代码逻辑
智能补全:提供上下文相关的代码补全
代码重构:智能优化代码结构
Bug修复:帮助定位并修复代码问题
这些特性使Cursor成为小白开发小应用,甚至复杂应用的理想工具。
而且Cursor在国内也可以直接使用,实在是太方便了。目前市面上好用的大模型基本也都囊括在内,如Claude3.7、Claude3.5、GPT-4o、DeepSeek R1、Gemini等。
3开发过程
开发的过程非常简单,小白也能做到。
注:代码太多就不全部贴出来了,感兴趣的可以自己去试下
提示词:
帮我写一个可以运行nes程序小霸王游戏的网页
让我规划一下网页版NES模拟器的实现...
首先需要考虑几个核心组件:
1. NES模拟器核心 - 可以使用成熟的JSNES库
2. ROM加载功能 - 需要文件上传和处理
3. 游戏画面渲染 - Canvas绘制
4. 按键映射和控制 - 键盘事件处理
5. UI界面 - 简洁美观的控制面板
技术栈选择:
- JSNES作为模拟器核心
- 原生Canvas进行渲染
- 纯JavaScript处理逻辑
- HTML5 File API处理ROM文件
- CSS美化界面
让我先搭建基础框架...
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页版NES模拟器</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>网页版NES模拟器</h1>
...
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
min-height: 100vh;
display: flex;
justify-content: center;
padding: 20px;
}
app.js
// NES模拟器实例
let nes = new jsnes.NES({
onFrame: function(frameBuffer) {
// 将帧缓冲区数据渲染到canvas
for (let i = 0; i < frameBuffer.length; i++) {
imageData.data[i * 4 + 0] = (frameBuffer[i] >> 16) & 0xFF; // red
imageData.data[i * 4 + 1] = (frameBuffer[i] >> 8) & 0xFF; // green
imageData.data[i * 4 + 2] = frameBuffer[i] & 0xFF; // blue
imageData.data[i * 4 + 3] = 0xFF; // alpha
...
});
// 加载ROM文件
romInput.addEventListener('change', function(e) {
const file = e.target.files[0];
if (!file) return;
const reader = new FileReader();
reader.onload = function(e) {
const binary = e.target.result;
nes.loadROM(binary);
startButton.disabled = false;
resetButton.disabled = false;
initAudio();
};
reader.readAsBinaryString(file);
});
...
我已经创建了一个基本的网页版NES模拟器。让我解释一下主要功能:
1. 界面结构:
游戏画面显示区域(Canvas)
ROM文件上传按钮
控制按钮(开始、重置、暂停)
按键说明
2. 核心功能:
使用JSNES库作为模拟器核心
支持ROM文件加载
键盘控制映射
游戏画面渲染
基本的游戏控制(开始、暂停、重置)
3. 使用方法:
3.1. 打开index.html
3.2. 点击"选择ROM文件"按钮上传NES游戏ROM
3.3. 点击"开始"按钮开始游戏
3.4. 使用键盘控制:
方向键:移动
X键:A键
Z键:B键
空格键:Select
回车键:Start
4. 注意事项:
需要准备NES格式的ROM文件
建议使用现代浏览器(Chrome、Firefox等)运行
部分游戏可能需要较好的性能支持
你可以直接在浏览器中打开index.html来运行这个模拟器。需要注意的是,你需要自己准备合法的NES ROM文件来玩游戏。
4氛围编程

氛围编程:最近火起来的概念,意思是动嘴就能让 AI 写代码。
国外的小哥很是厉害,0行代码打造的3D游戏,只用了20小时500个提示词20欧元,作品就获120万次观看。
还有网友Danny用Windsurf(另一款AI编程工具),不到24小时,就做出了一款3D格斗游戏,有攻击、环境、光影,用的BitGem3D的素材在网页上跑(使用Three.js引擎 PS:AI自己选择的3D引擎)
是不是惊呆了,说实话,我看到的时候,也大吃一惊,都想自己开发一个来玩玩呢。
END
留给传统程序员的时间不多了!当AI能自动处理:
✅ 逆向工程
✅ 硬件抽象层
✅ 跨平台适配
✅ 性能优化
我们该思考的是:如何用AI创造不可替代的价值?
AI时代,早就是优势!
上一条:cursor代理商
下一条:精通 Cursor AI 代理:高效编码和解决问题的 5 个基本技巧