不管什么样的测试方式,都是为了验证功能与发现bug。那为什么要做接口测试自动化呢?一句话概括就是是为了节省人力成本。首先需求评审后,制定测试计划(不同时间段要测试哪些模块)、设计测试用例,前后端接口联调后测试接口,接口测试结束后开始功能测试(先走一遍核心功能,确保主流程没问题,然后再各个模块进行测试,这样做确保第一时间发现重大问题,方便开发及时修复)。
Fiddler接口测试教程
前言
Fiddler最大的优势在于抓包,我们大部分使用的功能也在抓包的功能上,fiddler做接口测试也是非常方便的。
对应没有接口测试文档的时候,可以直接抓完包后,copy请求参数,修改下就可以了。
Composer简介
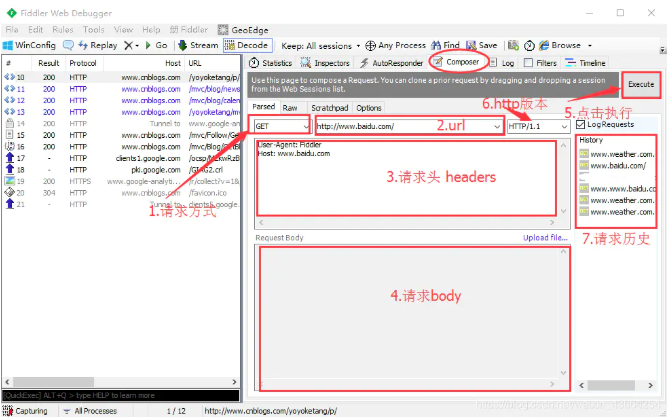
点开右侧Composer区域,可以看到如下界面,就是测试接口的界面了

1.请求方式:点开可以勾选请求协议是get、post等
2.url地址栏:输入请求的url地址
3.请求头:第三块区域可以输入请求头信息
4.请求body:post请求在此区域输入body信息
5.执行:Execute按钮点击后就可以执行请求了
6.http版本:可以勾选http版本
7.请求历史:执行完成后会在右侧History区域生成历史记录
模拟get请求
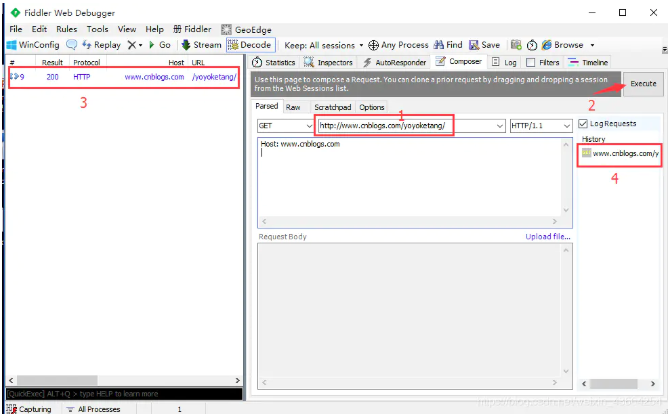
1.在Composer区域地址栏输入博客首页:http://www.cnblogs.com/yoyoketang/
2.选择get请求,点Execute执行,请求就可以发送成功啦
3.请求发送成功后,左边会话框会生成一个会话记录,可以查看抓包详情
4.右侧history区域会多一个历史请求记录
5.会话框选中该记录,查看测试结果:
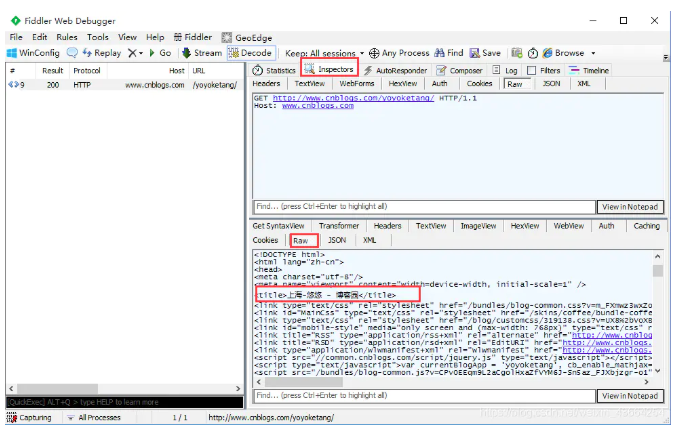
选中该会话,点开Inspectors
response区域点开Raw区域
Raw查看的是HTML源码的数据

也可以点WebView,查看返回的web页面数据

Json数据
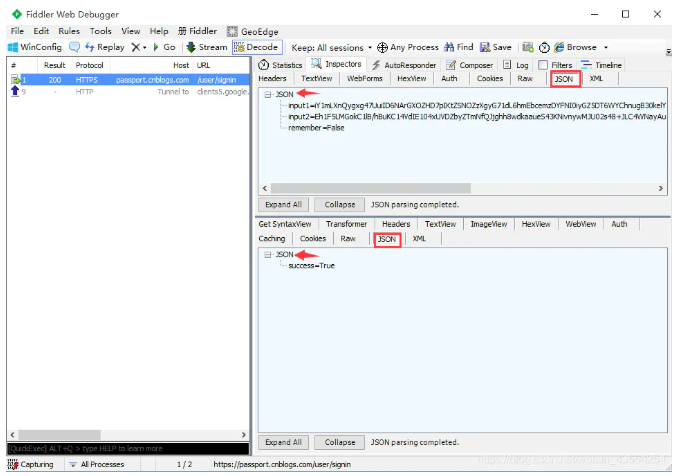
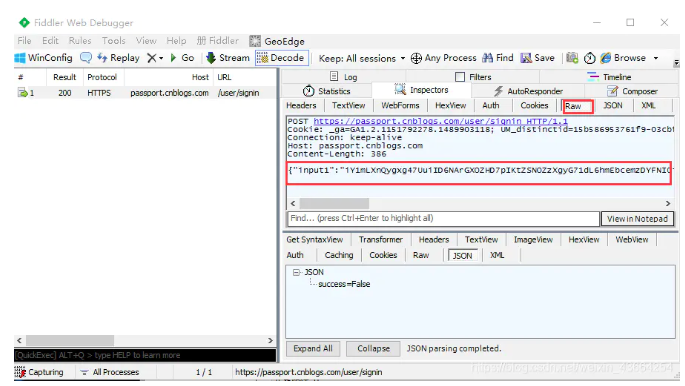
1.有些post的请求参数和返回参数是Json格式的,如博客园的登录请求:https://passport.cnblogs.com/user/signin
2.在登录页面手动输入账号和密码,登录成功。
3.找到这个登录成功的会话,查看json数据如下图:

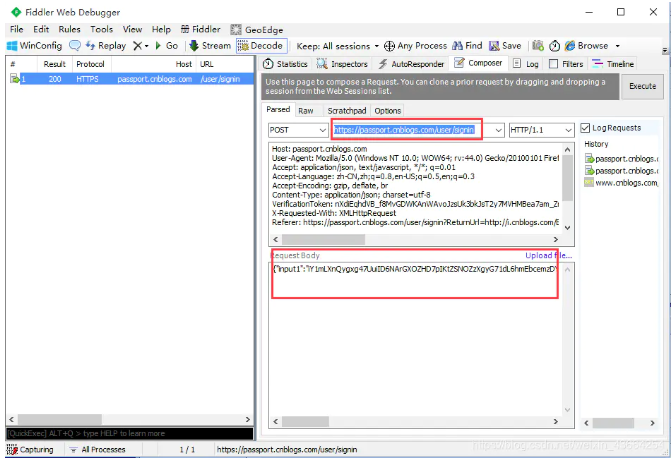
模拟post请求
1.请求类型勾选post
2.url地址栏输入对应的请求地址
3.body区域写登录的json参数,json参数直接copy上一步抓包的数据,如下图红色区域

4.header请求头区域,可以把前面登录成功后的头部抓包的数据copy过来
(注意,有些请求如果请求头为空的话,会请求失败的)

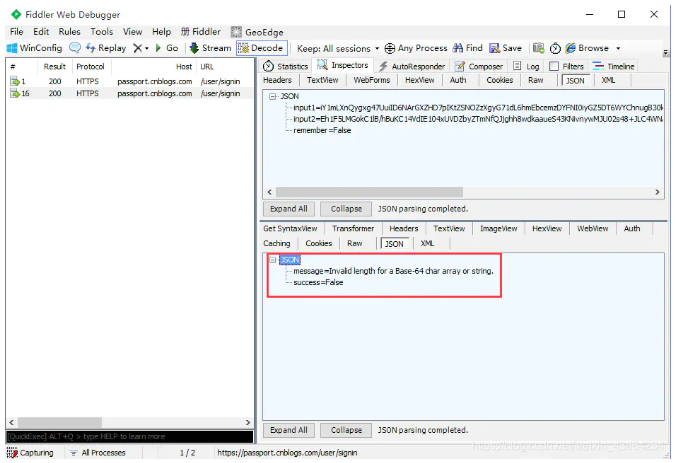
5.执行成功后查看测试结果:
–执行成功如第三所示的图,显示success=True
–执行失败如下图所示,显示
message=InvalidlengthforaBase-64chararrayorstring.
success=False

Fiddler实现mock测试(模拟接口数据)
软件接口测试过程中,经常会遇后端接口还没有开发完成,领导就让先介入测试,然后缩短项目时间,有的人会懵,接口还没开发好,怎么介入测试,其实这就涉及到了我们要说的mock了。
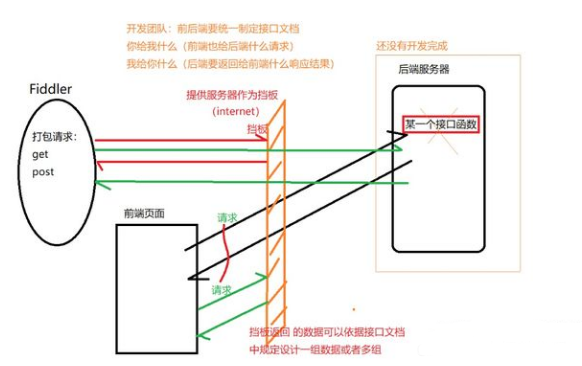
一、mock原理
mock测试其根本任务就是能够模拟后端服务器接口数据。
其实就是提供前端页面与后端服务器之间的挡板服务,在不实际启动后端服务器的情况下,通过接口测试工具模拟请求发送到挡板(mock服务),挡板接收到请求返回提前模拟号的服务器接口数据的过程。

常见的接口测试工具都提供了mock测试的功能,如postman
二、Fiddler实现mock测试
大部分抓包工具也提供了mock测试功能,今天就重点讲一下Fiddler实现mock测试的过程。
1、案例介绍
我们以电话号码归属地查询的一个接口为例,假设现在只有接口地址和参数要求,该接口服务还未完全实现。
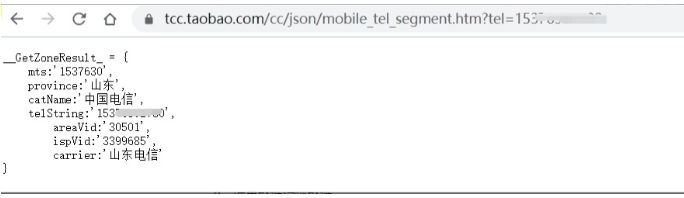
该接口的实际实现如下:

接口的参数:
url:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm
tel:18621958695
2、操作步骤
a、准备数据挡板数据
创建一个mock.txt文件,输入(根据需求设计即可,此处只取其中部分内容)作为挡板的数据,文件编码格式保持为ANSI编码或者utf-8bom编码(UTF-8会出现中文乱码):
#__GetZoneResult_mock,与实际结果不同,主要是为了演示区别
__GetZoneResult_mock={
mts:'1862198',
province:'上海',
catName:'中国联通',
telString:'18621958695',
areaVid:'29423',
ispVid:'137815084',
carrier:'上海联通'
}
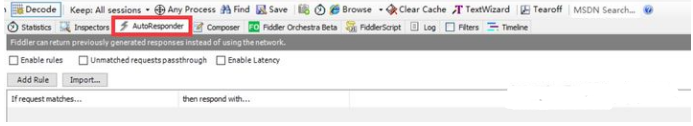
b、打开fiddler工具
使用其中的AutoResponder功能实现mock测试。

c、参数设置
在AutoResponder中进行如下设置:
勾选Enablerules
勾选unmatchedrequestspassthrough(当请求的url不能匹配的时候,可以通过挡板)
点击Addrule
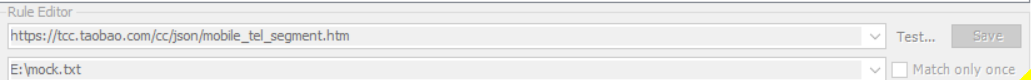
在Editrules中分别输入请求(上文get请求)和响应结果(mock数据文件),点击save

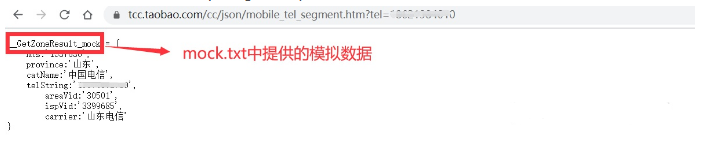
d、验证结果
浏览器地址栏再次输入请求(上文get请求),查看响应结果如下,就实现了对接口地址的模拟返回,这就是mock测试。

三、其他
1、其他mock数据
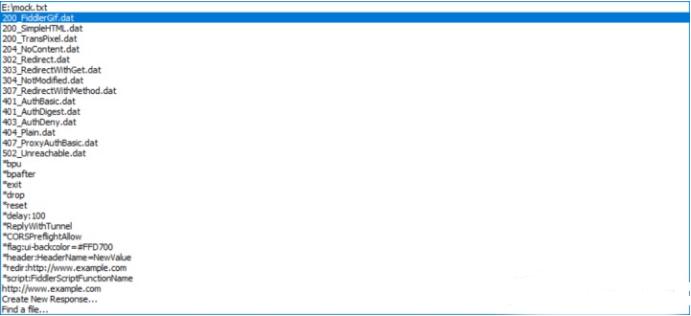
Fiddler中除了可以模拟返回响应正文内容,还可以模拟返回,只需要从响应内容的下拉框中选择、保存即可:

一个新的页面
302页面
404页面
502页面
自定义响应
…
2、注意事项
定义匹配请求值时,不建议直接给到参数部分,可以只给到路径,如果参数发生变化,也能得到mock数据,否则只能勾选unmatchedrequestspassthrough,避免报错。
建议:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm
不建议:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=xxxxx
上一条:ChemDraw如何快速画出化合物结构式
下一条:ChemDraw常见问题汇总