一:Fiddler是干什么的
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie、html、js、css等文件,这些都可以让你胡乱修改的意思)。
Fiddler要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯,还提供了一个用户友好的格式。
二:Fiddler基本功能介绍
1.Fiddler工作原理
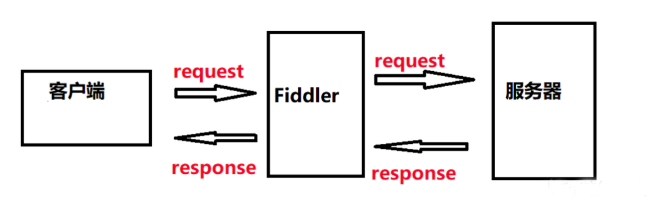
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一。它能够记录客户端和服务器之间的所有HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端,所以web客户端和服务器的请求

使用Fiddler的话,需要先设置浏览器的代理地址,才可以抓取到浏览器的数据包。而很方便的是在你启动该工具后,它就已经自动帮你设置好了浏览器的代理了,当关闭后,它又将浏览器代理还原了。当然如果发现没有自动设置浏览器代理的话,那就得自己动手去浏览器进行设置代理操作了。
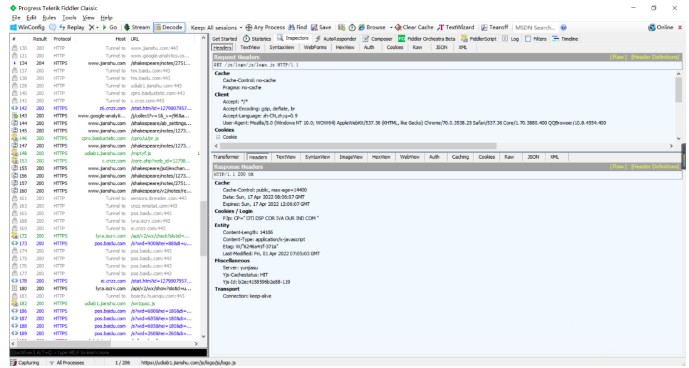
2.基础界面

3.工具栏
从左到右依次是:注释刷新移除全部恢复流解码保存多少会话过滤请求寻找保存快速启动ie浏览器清除缓存解码编码文本浮窗
4.状态面板

黑色的是控制台
capturing捕获
allProcesses协议过滤
5.监控面板

statistics显示当前用户选择的Sessions的汇总信息,包括:选择的Sessions总数、发送字节数、接收字节数、响应类型的汇总表、世界各地通过不同请求方式所需的时间等。
Inspectors查看每个请求和响应的内容
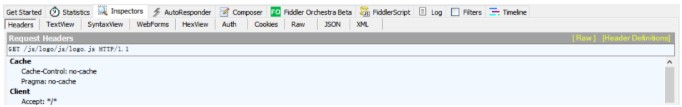
request
Headers——显示客户端发送到服务器的HTTP请求的header,显示为一个分级视图,包含了Web客户端信息、Cookie、传输状态等
Textview——显示POST请求的body部分为文本
WebForms——显示请求的GET参数和POSTbody内容,特别说明,这里body应该是application/x-www-form-urlen-coded格式
HexView——用十六进制数据显示请求
Auth——显示header中的Proxy-Authorization和Authorization信息
Raw——未加处理的请求
XML——如果请求的body是XML格式,就是用分级的XML树来显示它
Response
Transformer——显示响应的编码信息
Headers——用分级视图显示响应的header
TextView——使用文本显示相应的body
ImageVies——如果请求是图片资源,显示响应的图片
HexView——用十六进制数据显示响应
WebView——响应在Web浏览器中的预览效果
Auth——显示响应header中的Proxy-Authorization和Authorization信息
Caching——显示此请求的缓存信息
Privacy——显示此请求的私密(P3P)信息
Raw——将整个响应显示为纯文本
XML——如果响应的body是XML格式,就是用分级的XML树来显示它
以上就是Fiddler是干什么的,Fiddler基本功能的介绍,更多Fiddler技术解答请点击链接
上一条:Chemdraw怎么使用模板
下一条:Fiddler 微信抓包-Fiddler如何抓包微信小程序-图文教程