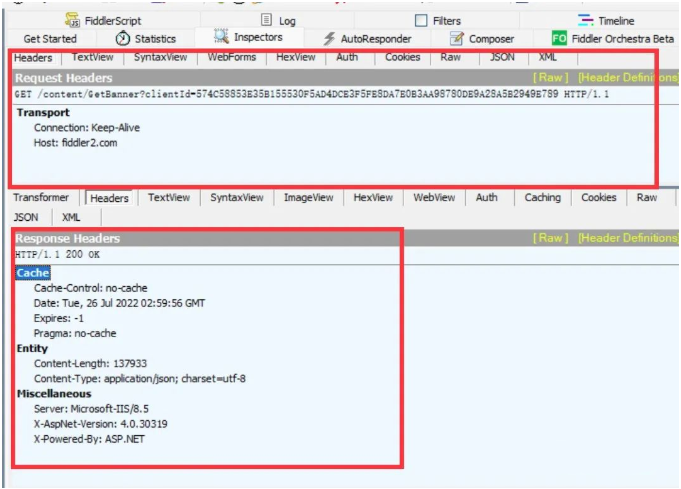
Inspectors检查器,用来查看请求的请求报文和相应报文

上半部分为发出的请求信息,下半部分为接受的相应信息
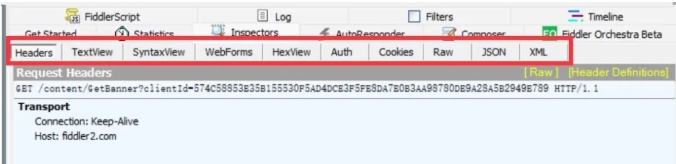
一、请求信息

1. Header:发送请求的header,承载了客户端浏览器等相关信息
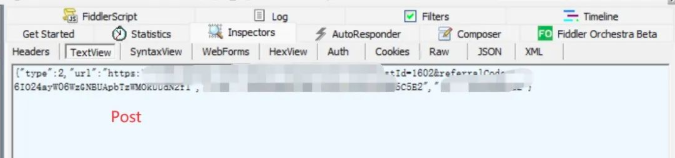
2. TextView: 以文本形式显示Post请求的body数据

GET:没有body数据,所以Testview展示为空

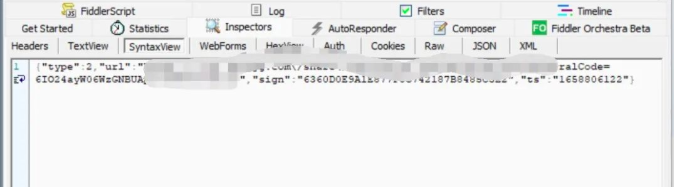
3. Syntaxview:以脚本的形式显示请求参数以及body值,可理解为Textview进阶版
1)高亮查看内容
2)行数标识
3) 按鼠标右键可进行格式化
4)可查找替换内容

查找替换示例:
在底部输入框输入内容 -> 点击Find& Replace可进行搜索
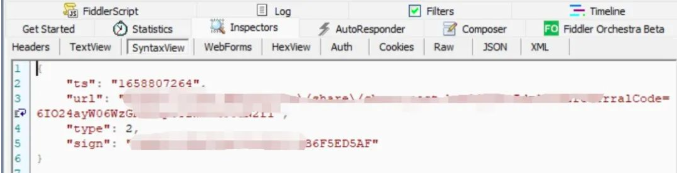
格式化:
点击鼠标右键 -> 选择Format Script/JSON即可
格式化后:

4. WebForms
显示请求GET参数或Post body内容
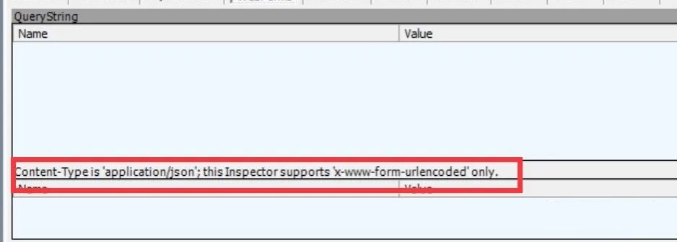
展示的body为application/x-www-form-urlencodeed格式
下图post body格式为:application/json所以在该WebForms展示不出来

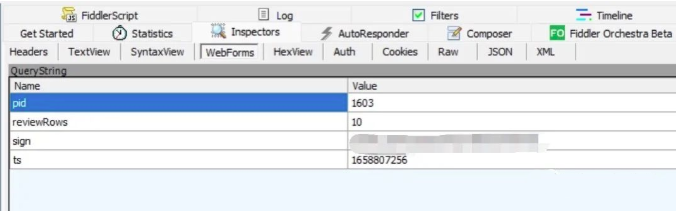
展示get的参数

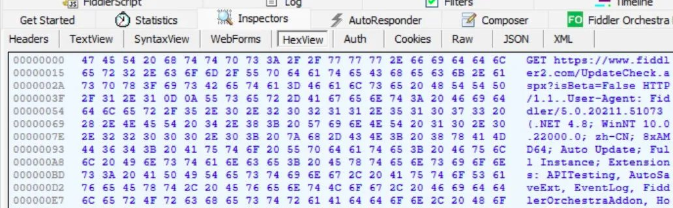
5. HexView 用十六进制显示请求

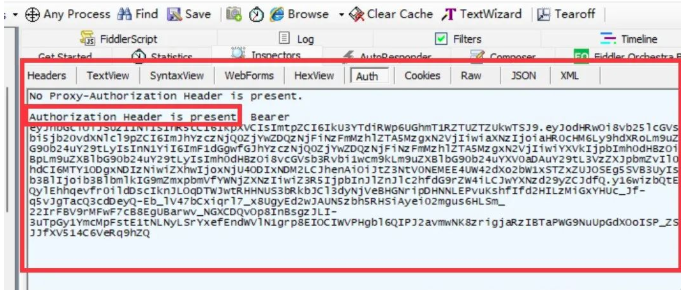
6. Auth
展示header中的proxy-Authorization和Authorization信息

注:
HTTP Proxy-Authorization请求标头包含用于向代理服务器认证用户代理的凭证,通常在服务器响应
407 Proxy Authentication Required状态和Proxy-Authenticate标题后。
HTTP:
https://cloud.tencent.com/developer/section/1189981
7. Cookies:
请求发送的cookies信息

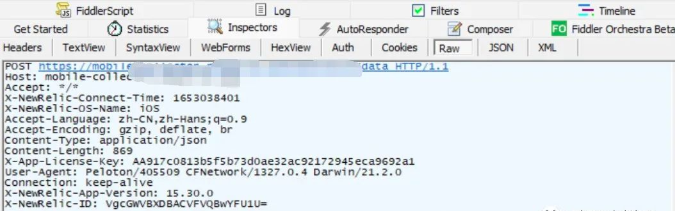
8. raw:纯文本展示请求

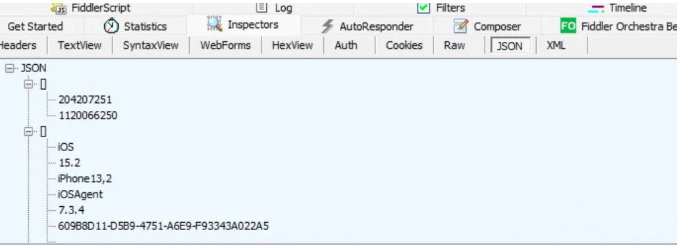
9.9. JSON: 当请求body为json格式时展示

10. XML:当请求body为xml时展示

二、响应信息

1. Transformer: 展示编码信息
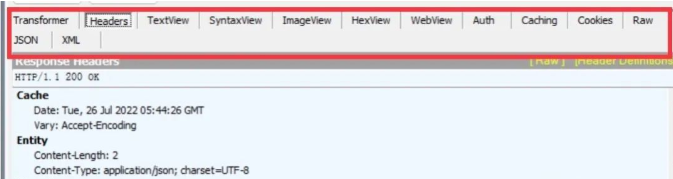
2. headers:展示响应header
3. Textview:文本展示body
4. syntaxview:同请求
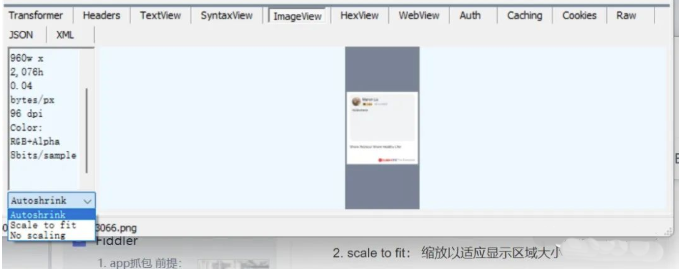
5. imageview:
请求为图片资源,展示响应的图片
左侧展示:
1. 图片大小
2. 图片宽高
3. 文件格式
下方选择缩放模式:
1. Autoshrink:自动缩放
2. scale to fit: 缩放以适应显示区域大小
3. No SCaling:无缩放

4. Hexview:十六进制展示响应
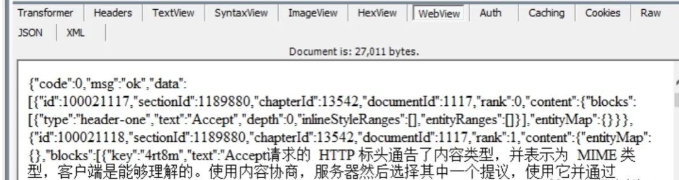
5. webview:响应在浏览器上的预览效果

6. Auth:同请求头
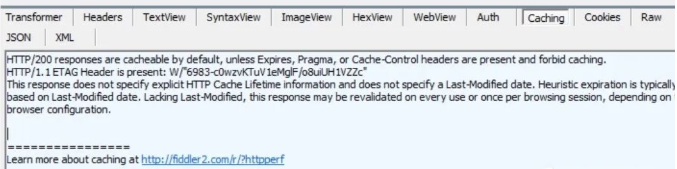
7. caching:显示请求的缓存信息

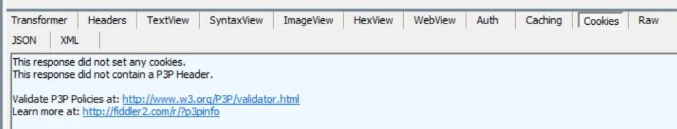
8. cookies:cookies信息

9. Raw:纯文本展示响应
10.JSON:响应body为json格式时展示,json格式展示
11.XML:响应body为json格式。xml展示
提示:P3P是一种标准,使Internet冲浪者可以选择在浏览网页时,是否被第三方收集并利用自己的个人信息,浏览器会依据设置,决定在第三方请求的条件下是否接受网站的cookies。
上一条:Fiddler的应用-爬取b站视频评论
下一条:Fiddler保存抓包数据为txt文件