表格是我们系统中常用的组件,穿梭表格就是使用直观方式在两个表格中移动数据,实现数据的流动。今天作者就教大家如何在Axure里用中继器制作出表格穿梭的效果:
1、选中效果:鼠标点击表格中所在的行,可以选中该行数据
2、穿梭效果:鼠标点击上或下箭头,可以将选中的行数据传递的上方或下方的表格
3、中继器效果:使用时在中继器表格中维护表格数据,即可自动生成交互效果

制作教程
我们需要制作上方可选表格、下方已选表格,以及点击上下箭头传递数据的交互。
1. 上方可选表格制作
上边可选表格主要分为表头、表格内容和记录文本组成
1.1 表头
表头我们用矩形制作即可,如下图所示摆放:

1.2 表格内容
表格内容,我们需要用中继器来制作,在中继器里添加矩形,每个矩形和表头的宽度一致,颜色选择透明,这样我们可以设置中继器背景交替颜色,这样就可以实现单双行用不同的颜色间隔的效果。
中继器里的矩形我们增加一个悬停的样式,然后把他们组合在一起,勾选触发内部元件鼠标交互样式,这样就可以实现移入变色的效果。
我们在组合底部添加一个透明矩形,矩形包裹着所有小矩形,我们可以把他当做背景矩形,我们增加一个选中时的交互样式,案例中是蓝色。我们想做点击选中的效果,因为这次是做单选的,所有我们要设置成单选组。
在鼠标点击组合时,我们用设置选中的交互,将背景矩形设置为真。
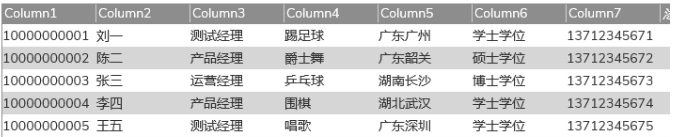
中继器表格里增加对应的列,表格有几列就增加几列,填写上对应的数据,如下图所示

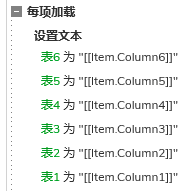
在中继器每项加载时,我们用设置文本的交互,将中继器表格里每列的内容,对应的设置到中继器内部的矩形里。

如果想传递的时候,表格顺序不变的话,我们还可以在中继器载入时,增加一个排序的交互,按照指定的列来进行排序,案例中是按照第一列来排序。
1.3 记录文本
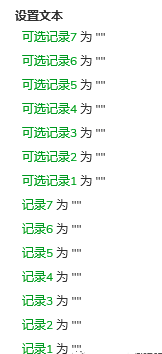
记录文本只用于记录选中的行的信息,不用于显示,所以表格中有几列我们就用几个记录文本,默认隐藏。在鼠标单击选中某一行的组合时,我们用设置文本的交互,将中继器表格里对应的数据,设置到记录文本中
2. 下方已选表格制作
下方已选表格和上方可选表格其实是一样的,我们可以把上面的元件组合,然后复制一个表格,就是下方已选表格。一般来说,下方已选表格中的内容都是空的,所以我们把中继器表格里的数据都删除就默认为空值了。
这样就可以快速做出下方已选表格的操作了。这里需要注意的是,如果下方表格数据选中了,那上方记录文字就应该设置为空,如果上方表格数据选中时,下方记录文字就应该为空,所以我们要在上下中继器里的组合鼠标单击时,设置文本里添加上设置另外一个表格记录文字为空值。
3. 上下箭头传递数据的交互
我们需要准备两个箭头的图标,一个向上,一个向下,另外还需要两个矩形,里面填写提示文字,默认隐藏,用于未选中表格数据就点击上下箭头的提示
鼠标单击下箭头时
即从上边表格的数据传递到下方表格,这时我们需要先判断,上方边个是否有被选中,这里我们看看记录文本的文字是否为空就知道有没有被选中。
如果记录文本不为空,那就有选中的内容,我们先用添加行的交互,在下方中继器里添加一行,具体内容就是各列的记录文本里对应的文字,然后我们再用删除行的交互,删除当前中继器的这一行数据。
如果记录文本为空,那就是未选中,这里我们用显示的交互,显示对应的提示矩形即可。
这里需要注意两个点:
第一,如果传递数据的时候,数据传递过去之后就会流出空白的位置,传递的数据越多,空白位置就越大,那我们可以怎么处理呢?这里作者提供两种思路,第一种是把上面表格里所有元件组合,传递数据完成后用移动的交互,把下方所有元件的组合移动到该中继器下方指定的位置;第二种方法是利用动态面板在设置面板状态的交互,可以推动拉起下方元件,我们把中继器表格放在动态面板里,再新建一个空白的面板状态,传递数据的时候,通过设置面板状态,先设置到空白面板,这样可以拉起下方元件,再设置回中继器表格的状态,这样又会推动下方元件,这样就实现了自动推下下方元件的效果。
第二,传递数据之后,记录文本里还是有文字的,所以我们要用设置文本的交互,把所有记录文字的值设置为空值,这样相当于恢复默认状态。

鼠标单击上箭头时
就是要把下方表格的数据传递到上方的表格,这个其实和点击下箭头的思路和交互都是一样的,只不过方便变了。
同样我们要先通过记录文本判断下方表格是否有数据被选中,如果有被选中,就用增加行在上方中继器里增加选中的数据,再用删除行删除当前中继器表格当前选中的数据。如果没有被选中,就显示对应的提示文字即可。
这里传递完数据之后同样是要做恢复的交互,就是设置所有记录文字的文本为空值。
因为下方表格的数据传递到上面的表格,所以上面的表格就会变大,可能会可以下方元件重合,那解决的方法和思路也是和上面一样的,用移动的交互,或者动态面板推拉的效果都可以处理,这里和上面的都是一致的。
这样我们就完成了能传递数据的穿梭表格原型模板了,后续使用也是很方便,初始数据在中继器表格中填写后,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
上一条:数据治理准备的支柱:企业数据管理方法( erwin数据建模与治理)
下一条:Fiddler断点设置及命令行功能