为什么要用 Fiddler 抓包修改请求响应结果
实际前端开发中,对接线上发布的后端接口,由于业务比较复杂,也设计到以前的库表,开发过程经常会出现部分页面数据不完整,无法对接整个流程,日常前端开发也有其他方式实现功能测试验证:
前端Mock整个项目API接口数据,如果项目在一开始就没有使用Mock Server的话,对于中后期的开发过程再去Mock数据的情况下不现实,需要把之前的某些数据也模拟出来,太耗时费力,开发进度时间上也不允许
前端开发人员基于后端文档写好纯前端页面及逻辑功能后,找后端造数据,后端同学有时候忙或者配合默契度不高,沟通对接成本高
前端连接数据库,修改数据库数据,目前做的这个项目,部分前端没有连接数据库的权限,前端去做还需要了解整个库表的结构设计及功能,对于业务复杂性周期长的项目,文档不完善,部分后端开发人员都不清楚哪个库表是干什么的,前端去做这个部分数据的模拟,沟通成本和实现难度更高
通过网络代理拦截接口返回的数据进行修改。成本低,可以随时测试前端功能验证功能,配置一下相关工具即可
下面介绍使用 Fiddler 抓包工具修改 Response 返回结果
下载安装 Fiddler
Win11 系统本地安装版本
v5.0.20204.45441 for .NET 4.6.1
Built: 2020年11月3日
64-bit AMD64, VM: 69.0mb, WS: 133.0mb
.NET 4.8 WinNT 10.0.22000.0
启动 Fiddler
Fiddler 默认会抓包所有请求,这时候需要先过滤一下,方便抓包项目中的请求的接口,如目前的项目中本地请求的内网地址为 http://10.255.52.93:8080
过滤请求
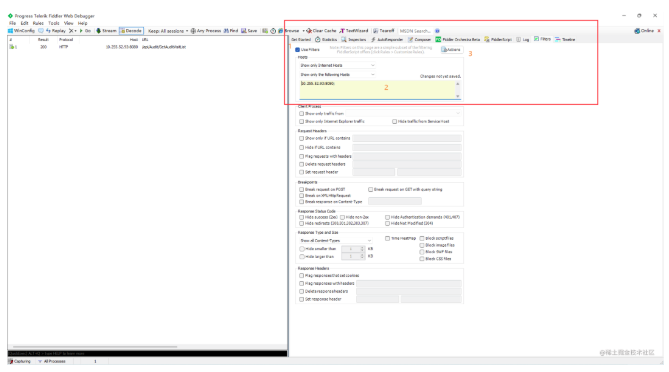
在 Filters 勾选 Use Filters, 在 Hosts 中选择 Show only Internet Hosts 和 Show only the following Hosts, 在输入框中输入要过滤的 IP 和端口,如:10.255.52.93:8080 ,点击 Actions -> Run Filterset now

fiddler 过滤
如果侧边栏只有当前过滤的API请求,说明配置成功了

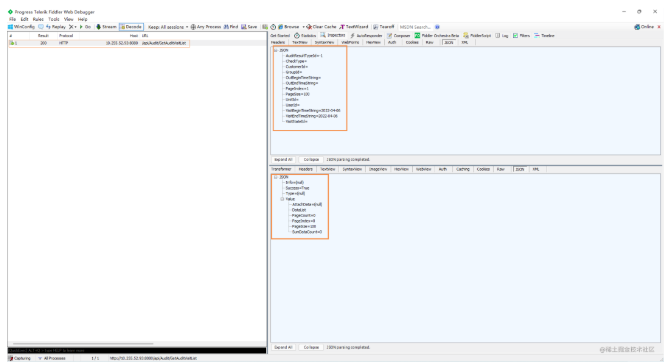
请求参数响应结果
注意
如果出现 Fiddler 抓包抓不到的情况,检查一下电脑上是不是启动了其他的代理工具,如 FQ 等工具会影响 Fiddler 的正常抓包功能,可以把其他代理工具关了试试
断点捕获数据
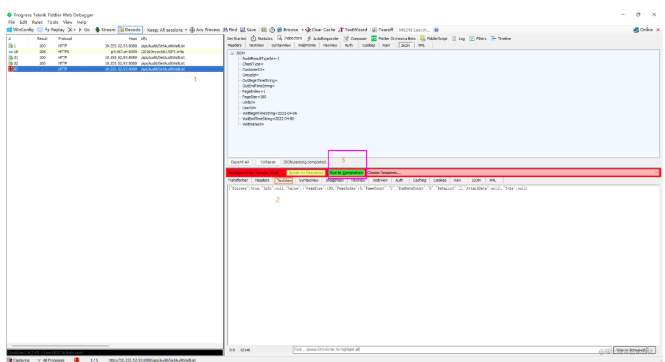
菜单栏选择 Rules -> Automatic Breakpoints -> After Responses ,这时候重新刷新页面,或点击页面某个操作按钮,重新发起请求,这时 Fiddler 请求会出现拦截,此时页面属于卡住状态,请求栏拦截的请求出现红色图标,点击拦截的请求,右侧区域会有 Breakpoint hit. Tamper,then: 状态栏,此时请求响应内容在 TextView 中可以修改的,修改完对应的数据后,点击 Run to Completion 按钮结束,这时候页面的数据显示的就是修改后的数据了。

断点设置
这时候前端开发人员就可以按需修改对应的请求结果,调试前端功能测试完整流程了。
上一条:Fiddler抓包手机APP
下一条:Fiddler手机抓包教程