科技在发展,技术在进步,业务的需求变得更加灵活多变,带来的就是安全性的不稳定。这对我们测试人来说无疑是个挑战。针对不同的测试场景,通用型工具就显得捉襟见肘,今天小编就为大家分享一个针对接口测试的工具----Postman。
01什么是Postman
辛苦的测试人在渗透网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。但是这款以简单快捷著称的网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!
Postman是一个商业化的接口测试工具,收费版本pro。Postman分为Chrome插件版和Native版本,插件版官方已经不维护了,而且插件版的有很多功能都受限制,所以小编就以Native的为例了。
02下载Postman
先说Postman的下载,联系本站客服咨询试用版本,直接点击Download下载即可。

03使用
安装完毕后登录,就会看到Postman的主界面。
主界面主要分为三部分:顶部工具栏、侧边栏、构建器。
顶部工具栏是个人信息:侧边栏包括History、Collection和APIs,主要作用就是让我们更直观更方便管理请求。

History:在Postman中,History主要是存放接口请求的历史记录。
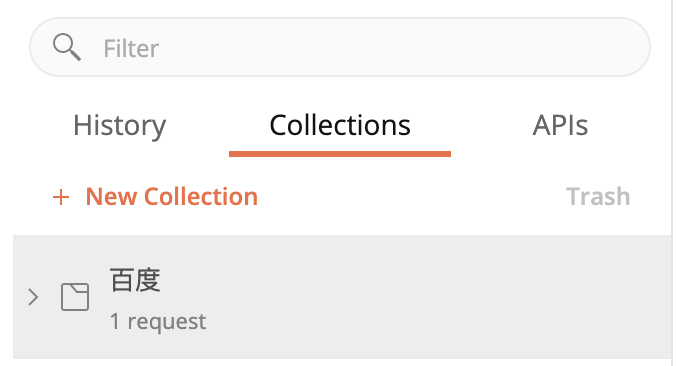
Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。
APIs:在Postman中,APIs可以帮助我们管理我们API的生命周期。
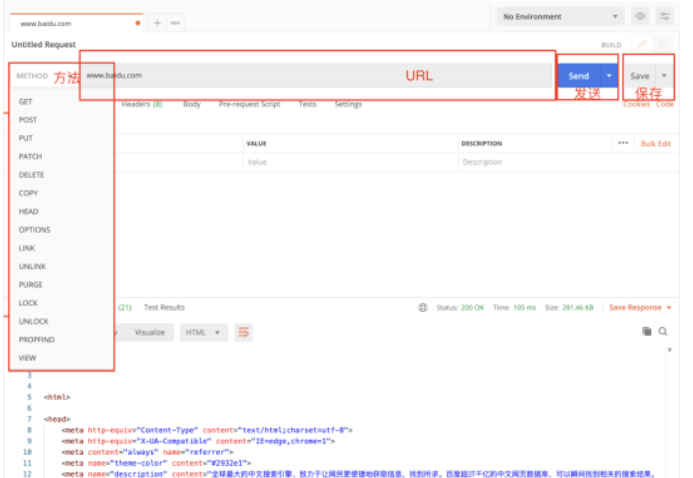
构建区主要是用来构建请求的,先看上半部分:

“METHOD”是选择HTTP Method的地方,各种常见的不常见的非常全。
请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
点击可以设置URL参数的key和value
SEND:点击发送请求
SAVE:点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头。
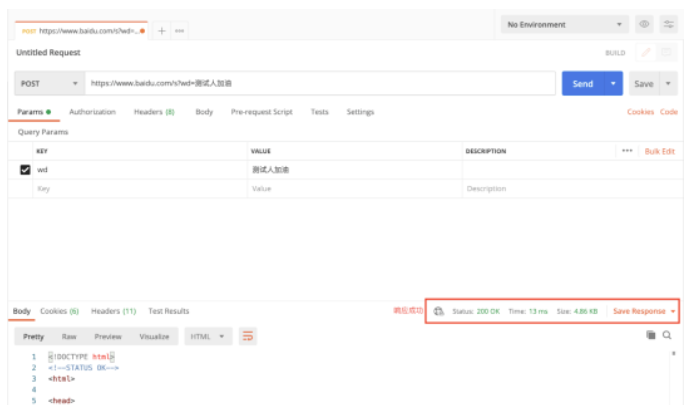
中间部分是报文的主体构建,填充好Params、Headers和body就能发送请求,看到如图响应就代表本次请求成功了。

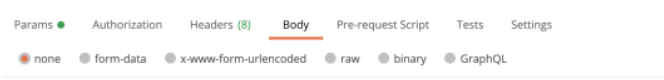
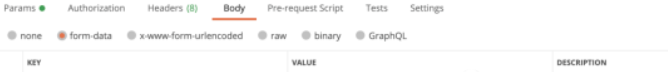
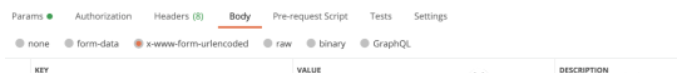
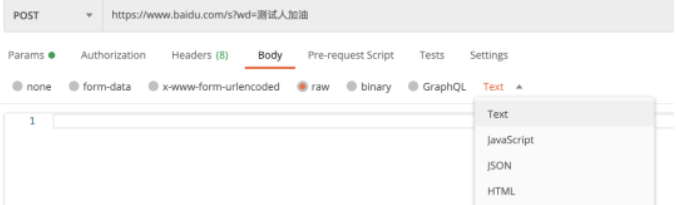
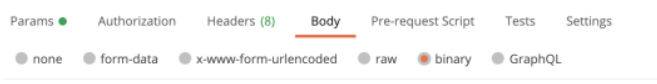
下面主要介绍一下Body部分的六种构造形式:
1.None:表示主体为空。

2.Form-data:可以将表单的数据匹配成Key-Value形式,用分隔符boundary(boundary可任意设置)处理成一条消息。由于有boundary隔离,所以既可以上传文件,也可以上传参数。

3.x-www-form-urlencoded:可以将表单内的数据转换为Key-Value。

4.Raw:可以上传任意格式的【文本】,可以上传text、json、xml、html等数据。

5.Binary:只可以上传二进制数据,通常用来上传文件。由于没有键值,所以一次只能上传一个文件。

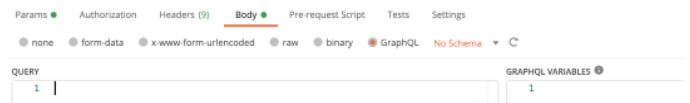
6.GraphQL:可以使用请求正文构造和发送GraphQL查询。在“QUERY”部分输入GraphQL查询并发送请求。GraphQL主体类型为构造和发送请求提供了丰富的用户界面。编辑器使您可以分别创建查询和变量,如图所示。

上一条:postman实现接口测试详细教程
下一条:Postman用途是什么