1、postman接口之间关联数据处理
为什么要接口之间关联数据处理
为了防止脏数据
接口上下逻辑关系处理
怎么做保留上一个接口的数据到下面接口
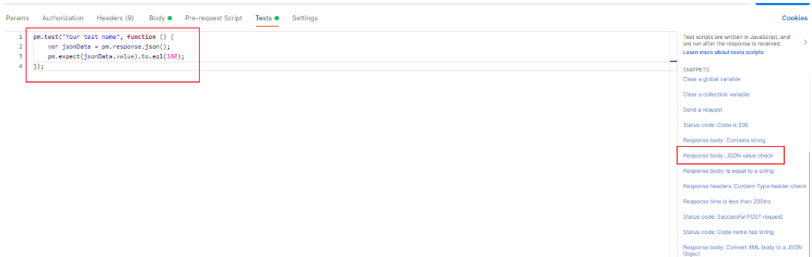
Test中处理接口响应数据

var jsonData = pm.response.json() //这个jsonData就是响应内容
演示获取某个key的value,,比如:jsonData.code、jsonData.data
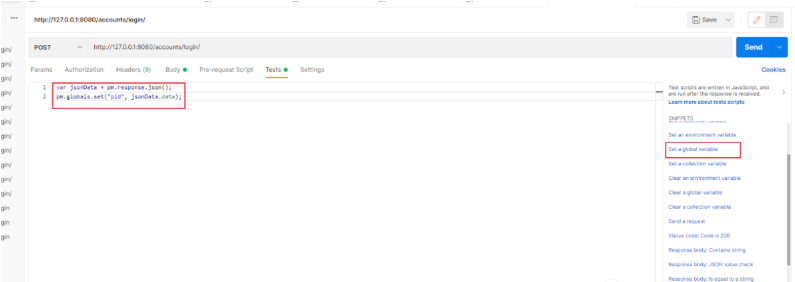
2. 设置全局变量

3. 变量使用{{pid}}
2、postman集合处理和数据驱动
1、有集合:接口在集合里面
优先级:环境变量>集合变量>全局变量
2、没有集合:接口不在集合里面
优先级:环境变量>全局变量
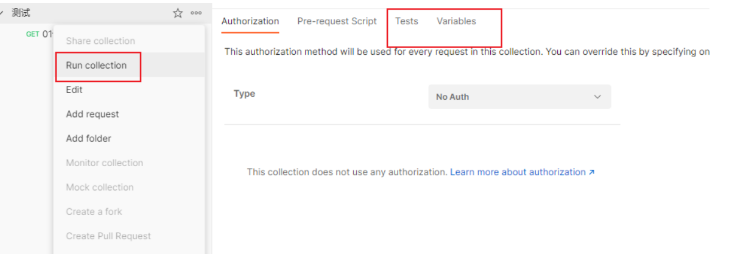
1、创建的集合可以设置断言和集合变量,这些设置了记得保存

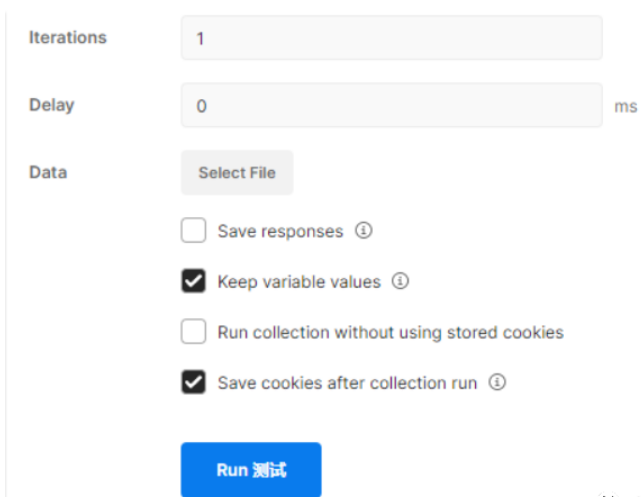
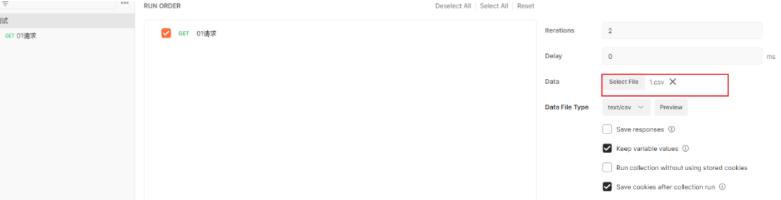
集合执行界面字段解释:

Iterations:执行次数
Delay:设置发送每个请求之间的时间间隔(单位为ms)
Data:为集合运行存储变量的数据文件(数据驱动)
集合里面的Test设置的断言是针对这个集合里面所有接口的。接口里面存在断言和集合断言冲突,以谁为准?以集合里面为准
集合里面的Variable,集合里面所有的接口才能访问。其他接口不可以使用,集合里面的接口使用的变量和全局变量一样,以谁为准?以集合里面为准
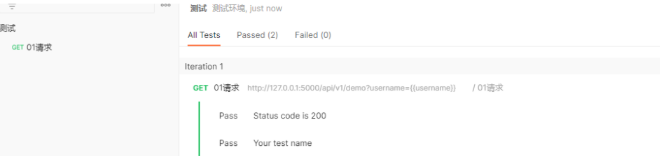
执行记录结果可以显示

2、数据驱动
数据驱动的概念就是说把参数数据提取出来,可以存放到CSV或者json文件中。通过读取文件来测试接口不同参数
集合使用数据驱动的方式演示
var response_code = pm.variables.get("code");
pm.test("判断状态码", function () {
pm.response.to.have.status(200);
});
pm.test("返回数据中的code值", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql(response_code);
});

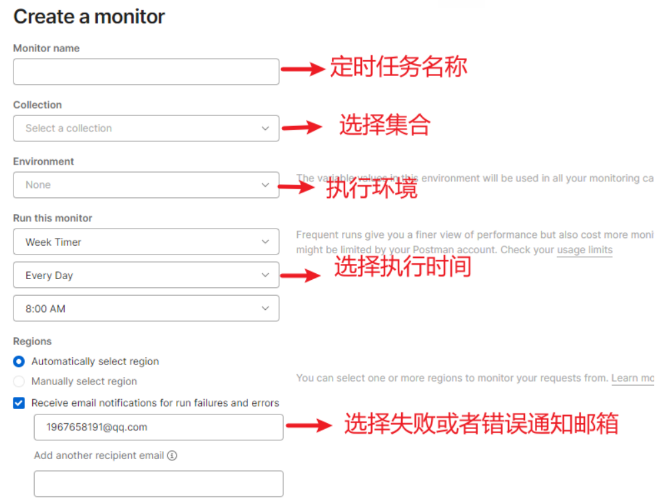
定时执行:
monitors

上一条:接口自动化_Postman系列二
下一条:figure 怎么画?直接上手GraphPad Prism 9