- 标签
- 热门文章
- 推荐文章
为什么数字产品应该始终征求用户的反馈和错误报告
在构建将拥有大量流量和用户活动的数字产品时,用户反馈和错误报告对于产品的成功和生存至关重要。在这篇文章中,我们将看看像家得宝这样的公司如何, 汉堡王和其他人征求反馈意见,以及我们可以从他们的方法中学到什么。
在UX设计中,没有闭环这样的东西。即使在发布后,也有人在幕后工作,以保持网站和应用程序处于良好的工作状态。这是确保您开发的出色数字产品保持出色的唯一方法。
虽然您可以在内部处理软件更新、断开的链接监控和调试等常规维护,但从用户那里收集输入也是有益的。
A / B测试,热图跟踪和用户测试都是收集与要改进的特定功能或问题区域相关的反馈的方法。但是,您如何首先确定潜在的问题或错误是什么?
在这篇文章中,我将分享一些示例,这些示例演示了流行的网站和移动应用程序如何征求用户的反馈。我还将建议一些最佳实践,用于为自己配置反馈和错误报告系统 数码产品。
如何要求用户提交反馈和错误报告
如果您正在构建一个用户至上的产品,那么其中应该有一个收集技术反馈的功能。让我们看一些实现它的方法:
提示 1:用户不需要成为技术专家来提供反馈
当我今天环顾网络时,我意识到许多网站和应用程序并没有向用户寻求反馈。当然,他们中的绝大多数都有联系页面和表格。这不是联系表格的用途——尤其是 适用于具有不同团队专门处理不同类型消息的大型操作。
使用开放式字段请求有关网站或应用的反馈还有另一个问题:分辨率。
如果您或您的团队去查找问题,但您这边看起来不错怎么办?或者你无法弄清楚所描述的内容?您的组织可以投入多少来回研究问题并最终解决问题 用户?更重要的是,用户是否愿意参与需要多次交换的解决过程?
虽然联系表单可能是收集反馈的最简单方法,但您将获得简单的输入作为回报。
有一种更好的方法来征求用户的反馈,这种反馈本质上是技术性的,而不会吓跑他们。让我们看一下天气频道应用示例,看看它是如何完成的:
用户将从应用右上角的设置下拉列表中找到“报告问题”选项。问题报告工具的主要目的似乎是为用户提供更好的天气报告。
在下一个屏幕中,他们被问到与天气报告的准确性相关的各种问题:
如果用户滚动到页面的最底部,他们会找到一个链接,上面写着“在线提供反馈”。
将移动应用程序用户移动到浏览器并不理想,因此我不建议以这种方式实现错误报告系统。也就是说,反馈表是一个很好的例子:
该表格非常详细,但在简化技术请求方面做得很好。除了指定反馈类型外,还会要求用户提供有关发生错误的特定网站功能以及他们在哪些设备上的信息 发生时正在使用。
提示 2:使反馈表易于查找
许多应用和网站不要求提供反馈或错误报告。当他们这样做时,他们通常隐藏在“联系人”或“设置”页面下,该页面需要多次单击才能找到。
在网站或应用程序上遇到损坏的功能、死胡同链接或其他技术问题并不好玩。你想要的最后一件事 要做的是让找到反馈表感觉像是寻找复活节彩蛋。
有多种方法可以添加反馈组件,而无需将其隐藏在信息体系结构中:
在网站上,将反馈链接添加到主导航或页脚链接,并让反馈表单在下一页上等待它们。
在应用中,将反馈链接添加到链接的设置部分,同样,在他们单击反馈表单后立即准备好反馈表单。
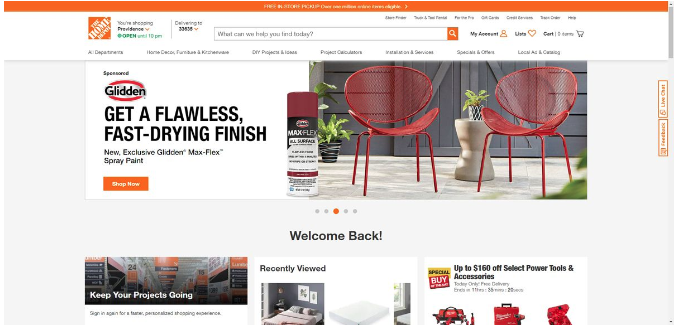
另一种选择——特别是在网站上——是将粘性反馈小部件附加到页面的侧面或底角,就像家得宝所做的那样:

家得宝主页的屏幕截图显示,有两个白色和橙色按钮垂直贴在页面右侧。一个用于实时聊天,另一个用于反馈。
反馈(和实时聊天)按钮垂直贴在页面一侧。它色彩缤纷,足以吸引游客的注意力,但又足够小,不会妨碍他们的购物体验。
用户体验法则可帮助您打造更好的移动体验
用户体验法则构成了良好的、以用户为中心的网页设计的基础。在这篇文章中,我们来看看用户体验法则的一些例子,以及忽视它们是如何产生的。 对您的移动用户产生负面影响。
虽然这是桌面体验的有效设计,但您可以看到它在移动设备上可能会感到多么麻烦。我认为如果只有一个按钮就可以了。但是,让两个按钮占据右边栏可能太多了。那是 可能是为什么家得宝在其移动网站上只有一个实时聊天按钮:
移动网站上有一个“提供反馈”按钮,但很难找到。它是页面底部的最后一个元素,它是一个纯文本链接。
虽然移动反馈按钮的设计不是很好,但形式是:
单击网站上的反馈小部件或链接后,家得宝会立即打开一个弹出窗口。这是一个简短的调查问卷,要求用户选择他们遇到问题的地方,在页面上评价他们的体验,解释他们的问题,以及 等等。
使用始终存在的反馈小部件的好处之一是,用户将能够在他们所在的当前页面上提供输入。他们不需要对导航链接进行排序来查找反馈表单,然后尝试回忆哪些 它发生的页面,功能是什么或问题是什么样子的。
如果报告的准确性对你很重要,请在设计反馈 UI 元素时记住这一点。
提示3:不要询问不必要的信息
你知道表单是怎么回事。如果您要求用户输入任何不相关的信息 对于他们的目标,他们中的许多人只是不会填写它。
您的反馈表也会发生同样的事情。
现在,我认为收集有关网站或品牌的积极反馈是有价值的。但是,它有时间和地点。当用户刚刚遇到问题并积极寻找一种为您提供反馈的方法时,这可能是 这不是要求他们评价他们的体验或他们向朋友推荐它的可能性的好时机。
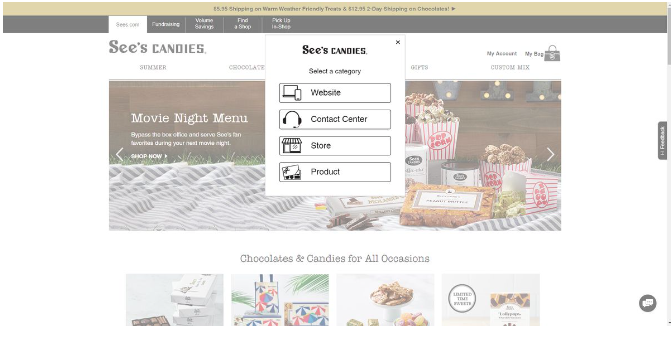
例如,See's Candies是将其反馈小部件直接公开的网站之一。它甚至有一个专门的类别来提供与网站相关的反馈:

See's Candie的网站有一个粘性的反馈小部件附在屏幕的右侧。单击时,会出现一个小弹出窗口,要求访问者“选择类别”:网站、联系中心、商店或产品。
表单中有一些有用且相关的部分,例如反馈类别,其中包括以下内容:
订单问题
结帐问题
创建自定义混音时出现问题
搜索/导航挑战
以及更多
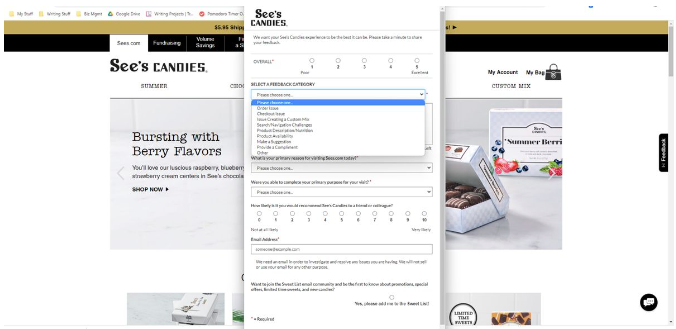
反馈字段中还有一个注释,建议用户不要输入信用卡号等个人信息。这是一个很好的触摸:

See's Candies网站访问者可以提交与网站相关的反馈。当他们选择此选项时,将显示一个弹出窗口,要求他们对整体体验进行评分,选择与其问题相关的反馈类别等。
然而,形式的其余部分是浪费空间和能源。事实上,它解决了反馈类别中的主要网站问题,但随后要求用户单击该框以订阅他们的甜蜜列表?这是一个奇怪的选择。
我认为可以从中吸取两个教训。一种是在反馈表中仅包含最相关和最必要的字段。二是分别做反馈表和表扬表。当用户经历时,情绪往往会高涨 一次负面的经历。这些负面情绪很容易玷污原本对品牌或其产品的积极感受。
提示 4:对产品进行编程,以便在发生错误时征求反馈
肯定有一些用户会在网站或应用程序上遇到技术问题并想要报告。这也是用户首先愿意参与用户研究和测试的原因。他们希望在塑造方面有发言权 他们使用最多的产品。
但是,其他用户可能没有这种冲动,甚至不知道他们有能力报告问题或提供反馈。为了确保检索尽可能多的实时用户反馈,您可能需要考虑提示 用户在检测到错误时提供反馈。
例如,如果用户难以完成结账,则可能会显示一个弹出窗口,其中包含有关如何解决问题的建议。它还可能为他们提供实时聊天链接,以便他们可以立即获得技术帮助。通过制造您的产品 足够聪明,可以注意到体验中的错误,当发现错误时,您将捕获更多错误并防止许多其他人遇到它们。
实时通知或弹出窗口是处理此问题的好方法。移动应用程序的另一个选项是使用手势或动作来检测问题。只是要小心你如何设置它。手势应该感觉自然且易于记忆。
例如,我今天浏览了许多应用程序,看看有哪些反馈表可用。我最终找到了Instagram的 应用程序的“帮助”区域中的“报告问题”。但是,当您单击它时,会出现以下情况:
用户发现的是一个弹出窗口,说明他们需要返回麻烦区域并摇动手机才能报告问题。他们可以选择在不晃动的情况下报告问题,但该选项位于弹出窗口的下方 如果他们赶时间,他们可能不会花时间阅读那么远。
当用户返回有问题的区域(如果他们可以轻松找到它)时,他们将看到另一个弹出窗口。这个问“出了什么问题吗?
这不是让应用检测问题并询问用户是否要提交报告的最实用方法。也就是说,至少设计师认为它足够重要,可以为他们的用户包含该功能。
提示 5:简化用户反馈和错误跟踪过程
因此,我已经解决了当您向用户提供反馈表但未能向他们询问所有相关技术细节时出现的问题。或者将他们的问题直接提交给正确的团队来处理它。客户支持可能会变得非常昂贵 对于组织,如果他们不收紧网站或应用反馈流程。
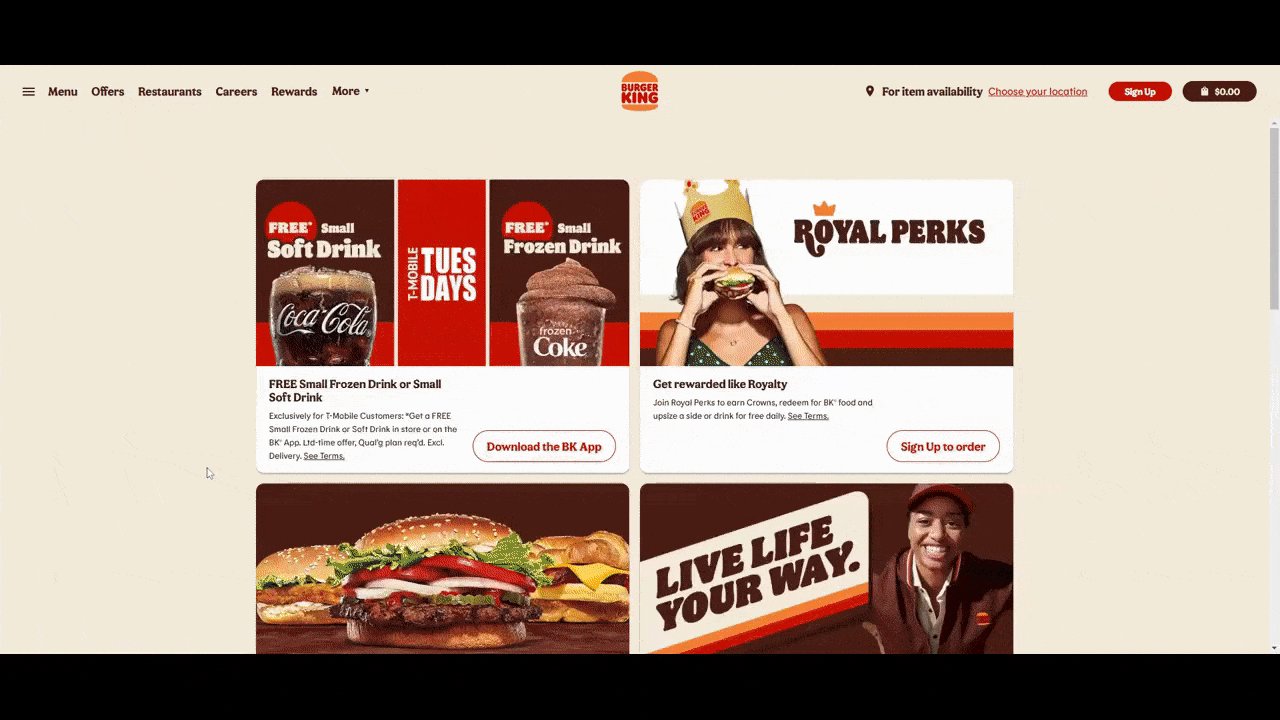
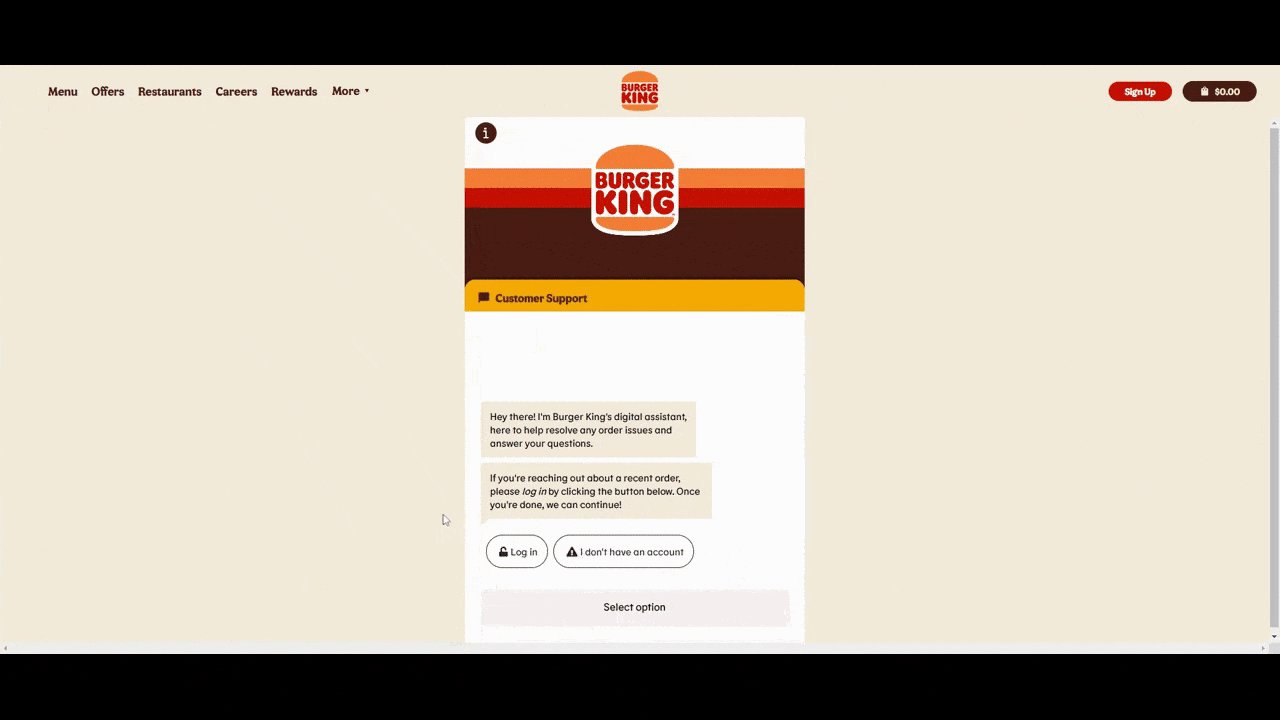
简化事情的一种方法是让AI助手为您完成一些工作。这就是汉堡王所做的。点击导航中“联系我们”按钮的客户 或页脚遇到此客户支持表单:
汉堡王网站访问者点击其中一个“联系我们”链接将遇到聊天机器人支持的客户支持表单。

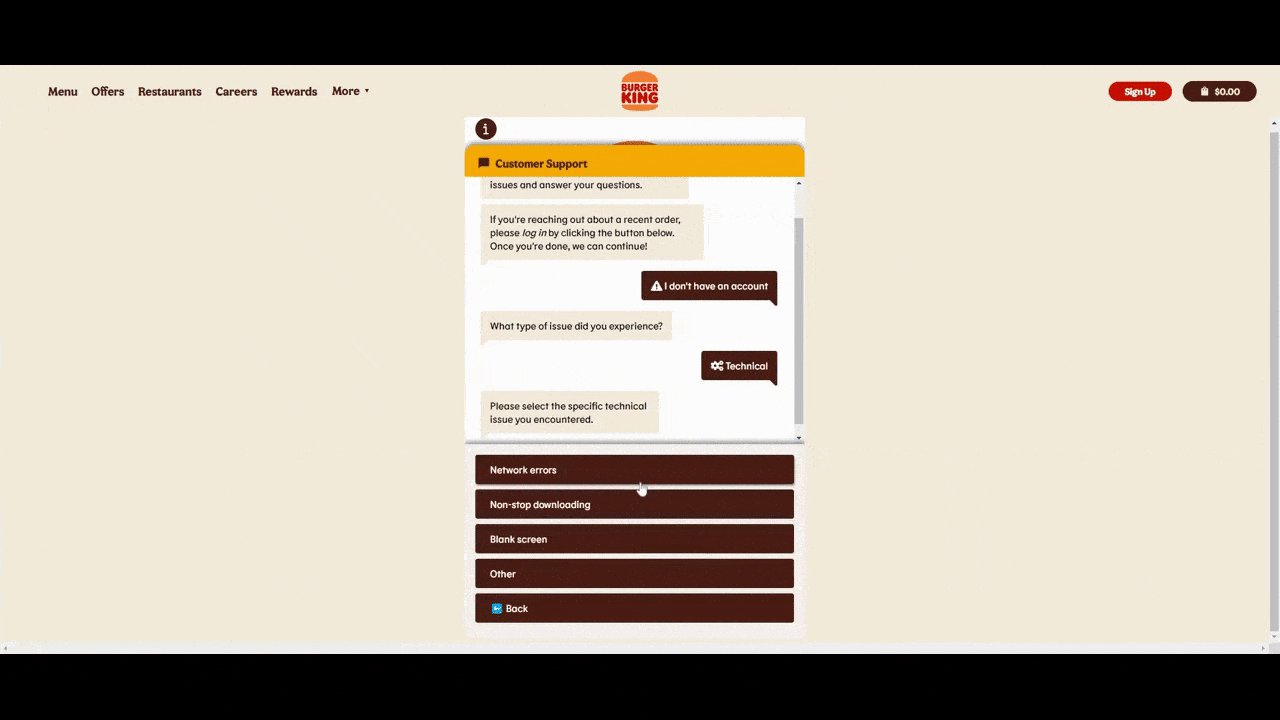
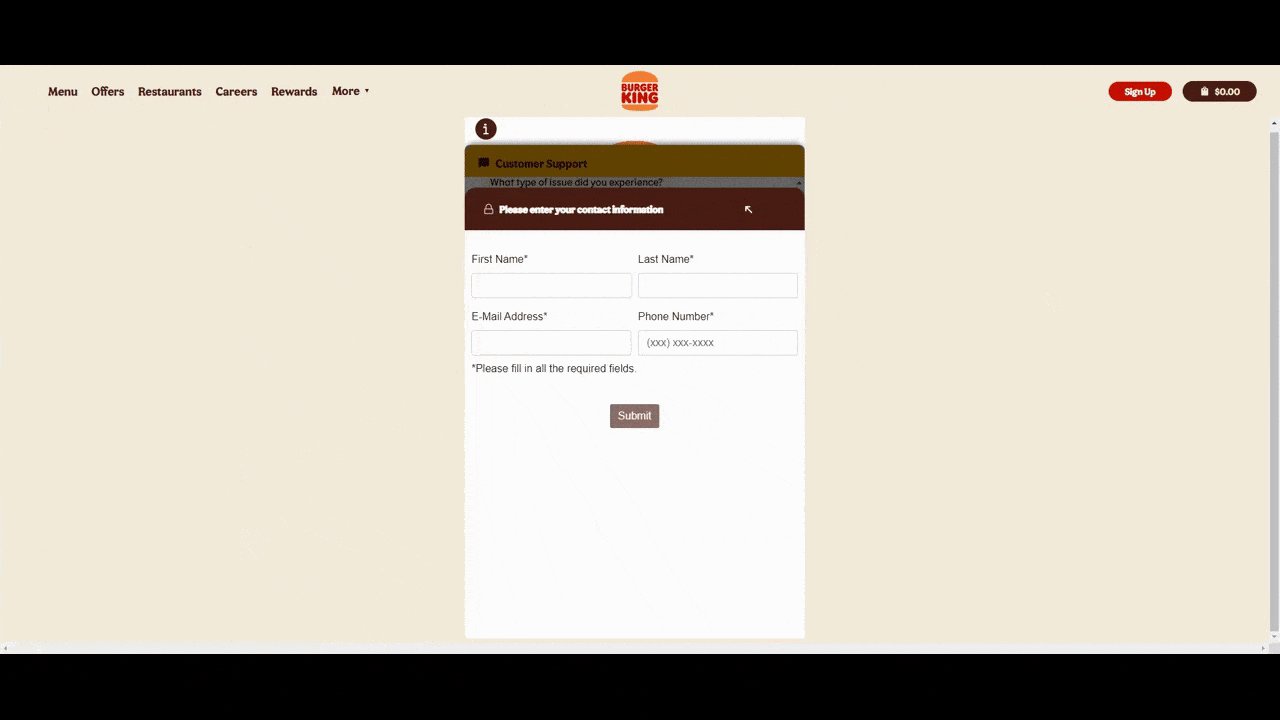
聊天机器人友好、乐于助人,最重要的是适应性强。它为用户提供了许多可能需要支持的原因,包括技术原因。当他们选择他们遇到的问题类型时,聊天机器人会给他们 有关如何解决问题的具体提示。如果他们无法以这种方式修复它,机器人会询问联系方式,以便支持代表可以取得联系。
不要忘记简化反馈和错误报告流程的后端。例如,错误跟踪软件应该为您提供在用户屏幕上实时查看问题或使他们能够发送屏幕截图的选项。小提琴手果酱就是这样做的。
了解有关 Fiddler Jam 的更多信息,这是一种端到端故障排除解决方案,可帮助用户、支持人员和工程人员快速解决问题。
虽然此解决方案可能与汉堡王这样的公司无关,但它与软件公司无关。这是我之前亲自与我的网络托管,会计软件和CRM提供商一起使用的东西,以解决问题并提供 错误报告。这是公司和用户沟通的最有效方式,即使他们说的(技术)语言不同。
我还建议使用自动化命令链的错误跟踪工具。第二个人在网站或应用程序上报告问题时,它会进入队列以解决问题,并将提醒发送给团队负责人,直到问题得到解决。这 将确保及时报告和解决所有问题。
总结
如果您真的想创建易于使用的数字产品,那么用户反馈是必须的。用户不仅能够为您提供对他们最重要的功能的线索,而且他们处于您产品的前线 每天。当出现问题时,他们最有能力告诉您。
因此,您需要为用户提供一种方式,让他们以直观的方式留下反馈,以便他们提交并有助于您处理。上面的产品示例和最佳实践应该会给你一些关于如何处理这个问题的想法,因为 您构建以用户为中心的数字产品。




 沪公网安备31011302006932号
沪公网安备31011302006932号