- 标签
- 热门文章
- 推荐文章
QTP建立检查点
通过上一章的学习,我们已经掌握了如何录制、执行测试脚本以及查看测试结果。但是我们只是实现了测试执行的自动化,没有实现测试验证的自动化,所以这并不是真正的自动化测试。在这一章我们学习如何在测试脚本中设置检查点,以验证执行结果的真确性。
“检查点”是将指定属性的当前值与该属性的期望值进行比较的验证点。这能够确定网站或应用程序是否正常运行。当添加检查点时, QuickTest 会将检查点添加到关键字视图中的当前行并在专家视图中添加一条“检查检查点”语句。运行测试或组件时, QuickTest 会将检查点的期望结果与当前结果进行比较。如果结果不匹配,检查点就会失败。可以在“测试结果”窗口中查看检查点的结果。
3.1 QuickTest检查点种类
首先我们了解一下QuickTest支持的检查点种类,如下表所示,QuickTest支持以下检查点:
检查点类型 | 说明 | 范例 |
标准检查点 | 检查对象的属性 | 检查某个按钮是否被选取 |
图片检查点 | 检查图片的属性 | 检查图片的来源文件是否是正确的 |
表格检查点 | 检查表格的内容 | 检查表格内的内容是否是正确对的 |
网页检查点 | 检查网页的属性 | 检查网页加载的时间或是网页是否含有不正确的链接 |
文字/文字区域检查点 | 检查网页上或是窗口上出现的文字是否正确 | 检查登陆系统后时候出行登陆成功的文字 |
图像检查点 | 提取网页和窗口的画面检查画面是否正确 | 检查网页或者网页的一部分是否如期显示 |
数据库检查点 | 检查数据库的内容时候正确 | 检查数据库查询的值是否正确 |
XML检查点 | 检查XML文件的内容 | XML检测点有两种—XML文件检测点和XML 应用检测点。XML文件检测点用于检查一个XML文件;XML 应用检测点用于检查一个Web页面的XML文档。 |
你可以在录制测试的过程中,或录制结束后,向测试脚本中添加检测点。下面我们学习如何在测试脚本上建立检查点。
3.2 创建检查点
打开Flight测试脚本,将脚本另存为“Checkpoint”测试脚本。我们在Checkpoint测试脚本中创建4个检查点,分别是:对象检查、网页检查、文字检查以及表格检查。
3.2.1 对象检查
通过向测试或组件中添加标准检查点,可以对不同版本的应用程序或网站中的对象属性值进行比较。可以使用标准检查点来检查网站或应用程序中的对象属性值。标准检查点将对录制期间捕获的对象属性的预期值,与运行会话期间对象的当前值进行比较。
首先在Checkpoint测试脚本上添加一个标准检查点,这个检查点用以检查旅客的姓氏。
创建标准检查点:
1.打开Checkpoint测试脚本。
2.选择要建立检查点的网页
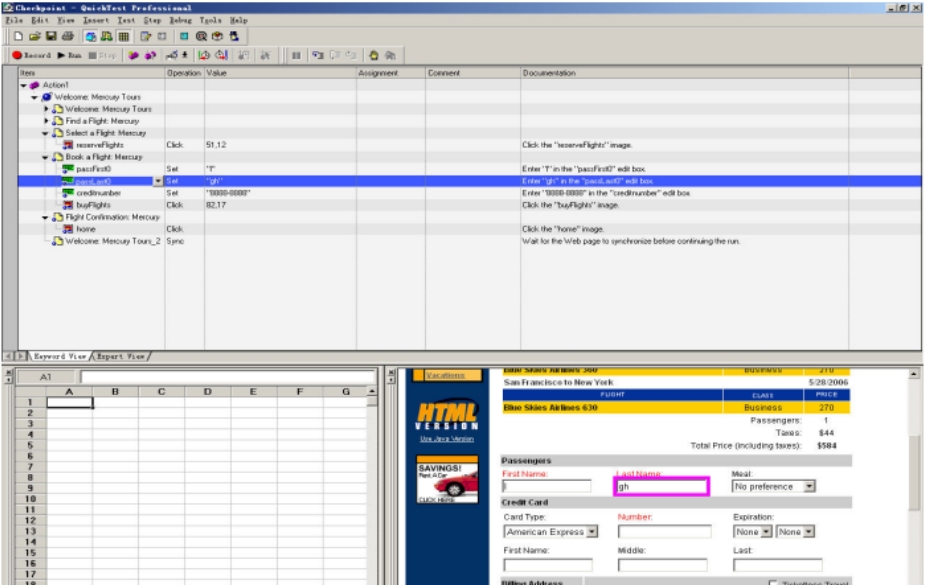
在QuickTest的视图树中展开“Action1>Welcome: Mercury Tours>Book a Flight: Mercury ”,由于输入使用者姓氏的测试步骤是 “passFirst0”这个步骤,所以要选择这个步骤的下一个测试步骤,以便建立检查点。如下图所示:
3.建立标准检查点
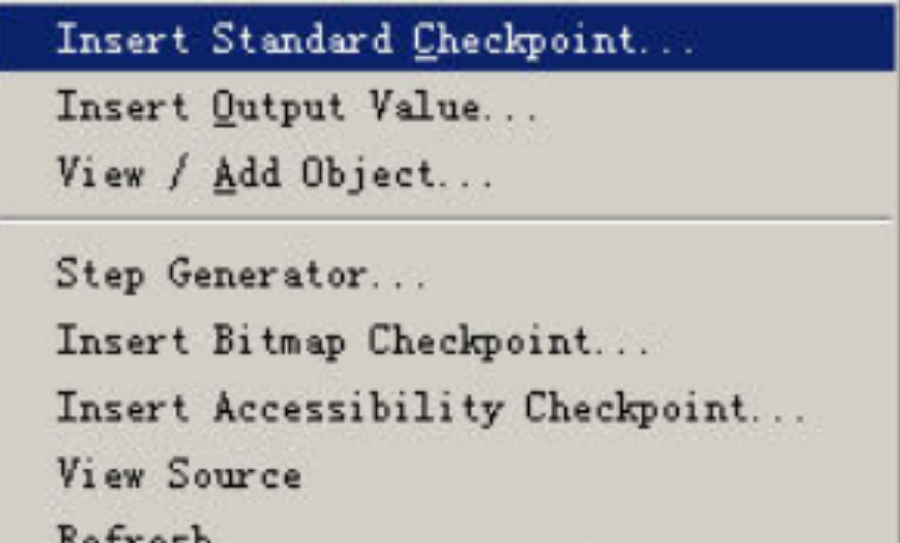
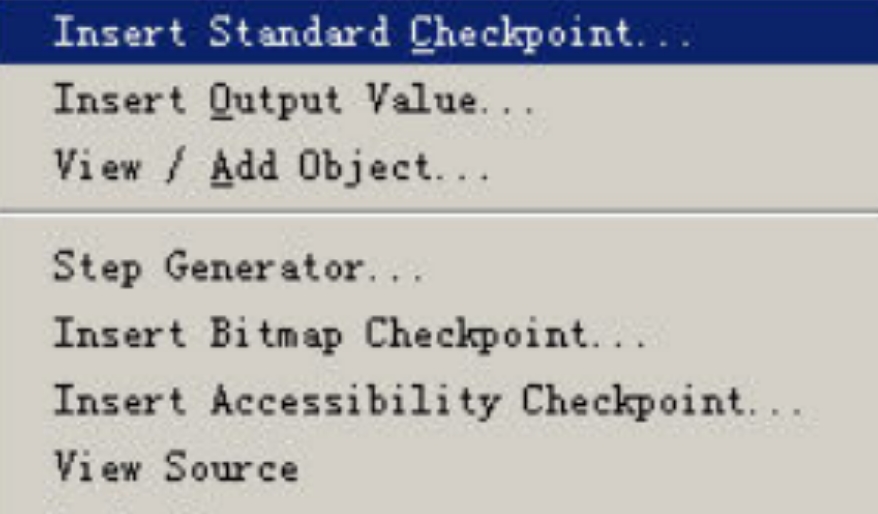
对“Active Screen”中的First Name 编辑框点击鼠标右键,显示插入选择点的类型。

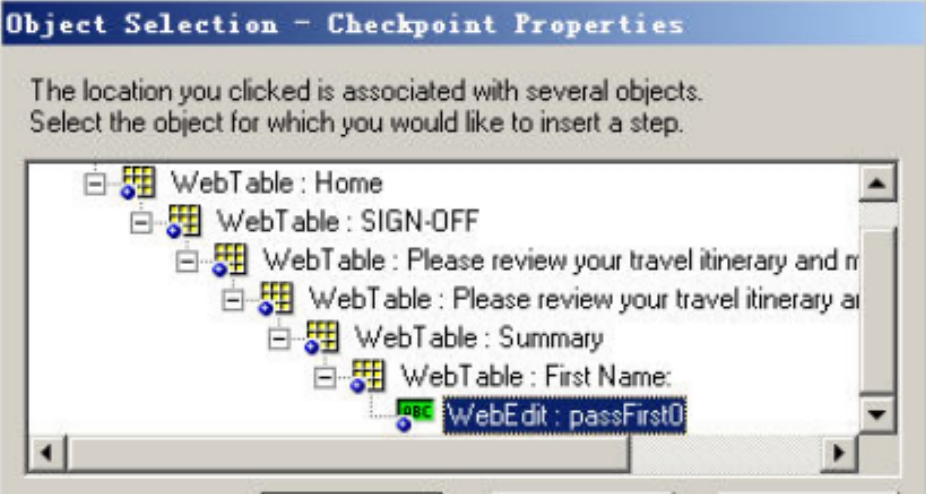
选择“Insert Standard Checkpoint”选型,显示“Object Selection-Checkpoint Properties”对话窗口:

确保当前的焦点定位在“WebEdit: passFirst0”上,点击“OK”按钮,弹出如下的窗口:

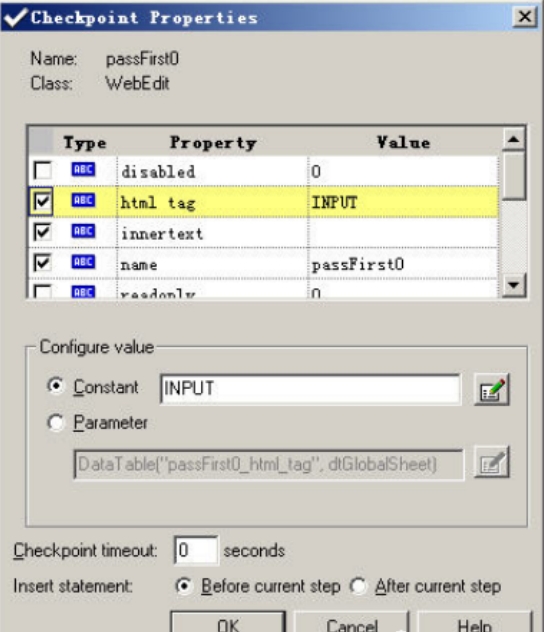
在检查点属性窗口会显示将查点的属性:
nName:将查点的名称
nClass:检查点的类别,WebEdit表示这个检查点是个输入框
n“Type”字段中的“ABC”图标:表示这个属性的值是一个常数
对于每一个检查点,QuickTest会使用预设的属性最为检查点的属性,下表说明这些预设的属性。
属性 | 值 | 说明 |
html tag | INPUT | HTML原始码中的INPUT标签 |
innertext | 在这个范例中,innertext只是空的,检查点会检查当执行时这个属性是不是空的 | |
name | passFirst0 | passFirst0是这个编辑框的名称 |
type | text | text是HTML原始码中INPUT对象的类型 |
value | 姓氏(录制脚本是输入的姓氏) | 在编辑框中输入的文字 |
我们接受预设的设定值,点击“OK”。QuickTest会在选取的步骤之前建立一个标准检查点。

4.在工具栏上点击“Save”保存脚本。
通过1-4的步骤,添加一个标准检查点的操作就此结束。
3.2.2 网页检查
我们在Checkpoint测试脚本中再添加一个网页检查点,网页检查点会检查网页的链接以及图像的数量时候与当前录制时的数量一致。网页检查点只能应用于Web页面中。
创建网页检查:
1.选择要建立检查点的网页
展开“Action1>Welcome: Mercury Tours”选择“Book a Flight: Mercury”页面,在“Active Screen”会显示相应的页面。
2.建立网页检查点
在“Active Screen”上的任意地方点击鼠标右键,选取“Insert Standard Checkpoint”,开启“Object Selection-Checkpoint Properties”对话窗口(由于选择的位置不同,对话窗口显示被选取的对象可能不一样)。

选择最上面的“Page:Book a Flight: Mercury”,并点击“OK”按钮确认,将打开“Page Checkpoint Properties”对话框。
当执行测试时,QuickTest会检查网页的链接与图片的数量,以及加载的时间,如同对话窗口上方所显示的那样。
QuickTest页检查每一个链接的URL以及每一个图片的原始文件是否存在。
接受默认设定,点击“OK”。QuickTest会在Book a Flight: Mercury 网页上加一个网页检查。
4.在工具栏上点击“Save”保存脚本。
3.2.3 文字检查
在这一节中我们学习建立一个文字检查点,检查在“Flight Confirmation”网页中是否出现“New York”?
建立文字检查点:
1.确定要建立检查点的网页
展开“Action1>Welcome: Mercury Tours”选择“Flight Confirmation: Mercury”页面,在“Active Screen”会显示相应的页面。
2.建立文字检查点
在“Active Screen”中选择在“Departing”下方的“New York”。
对选取的文字按下鼠标右键,并选取“Insert Text Checkpoint”打开“Text Checkpoint Properties”对话窗口。
当“Checked Text”出现在下拉式清单中时,在“Constant”字段显示的就是选取的文字。这也就是QuickTest在执行测试脚本时所要检查的文字。
3.点击“OK”关闭窗口。
QuickTest会在测试脚本上加上一个文字检查点,这个文字检查点会出现在“Flight Confirmation: Mercury”网页下方。
4.在工具栏上点击“Save”保存脚本。
3.2.4 表格检查
通过添加表检查点,可以检查应用程序中显示的表的内容。通过向测试或组件中添加表检查点,可以检查表的单元格中是否显示了指定的值。对于 ActiveX 表,还可以检查表对象的属性。要添加表检查点,可使用“检查点属性”对话框。
在上面我们已经添加了标准、网页、文字将查点,接下来我们在Checkpoint测试脚本中再添加一个表格检查点,检查“Book a Flight: Mercury”网页上航班的价格。
创建表格检查点:
1.选取要建立检查点的网页
展开“Action1>Welcome: Mercury Tours”选择“Book a Flight: Mercury”页面,在“Active Screen”会显示相应的页面。
2.建立表格检查点
在“Active Screen”中,在第一个航班的价钱上“270”上点击鼠标右键,选择“Insert Standard Checkpoint”打开“Object Selection-Checkpoint Properties”对话窗口。
图片
刚打开时选取的是“WebElement:270”,这时要选择上一层的WebTable对象,在这个例子中选择“WebTable: New York to San Francisco”。点击“OK”打开“Table Checkpoint Properties”对话窗口,显示整个表格的内容。
图片
预设每一个字段都会被选择,表示所有字段都会检查,可以对某个字段双击,取消检查字段,或者选择整个栏和列,执行选取或取消的动作。
在每个字段的列标题上双击,取消勾选的图标,然后再270字段处双击,这样执行时QuickTest只会对这个字段值作检查。
图片
3.点击“OK”关闭对话框。
QuickTest会在测试脚本中,“Book a Flight: Mercury”页面下加上一个表格检查点。
4.在工具栏上点击“Save”保存脚本。
3.3 执行并分析使用检查点的测试脚本
在上一节中,我们在脚本中添加了4个检查点,现在,运行Checkpoint测试脚本,分析插入检查点后,脚本的运行情况。
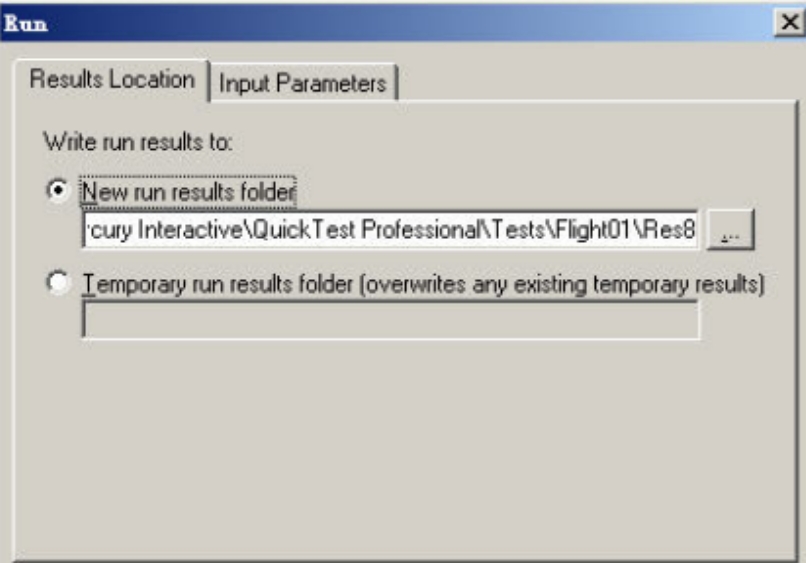
1.在工具栏上点击“Run”按钮,弹出如下窗口:

这个页面是询问将本次测试结果保存在哪个目录,选择“New run results folder”单选按钮,接受默认设置,点击“OK”按钮确认。这时QuickTest会按照脚本中的操作,一步一步进行测试,操作过程和手工操作是完全一样。
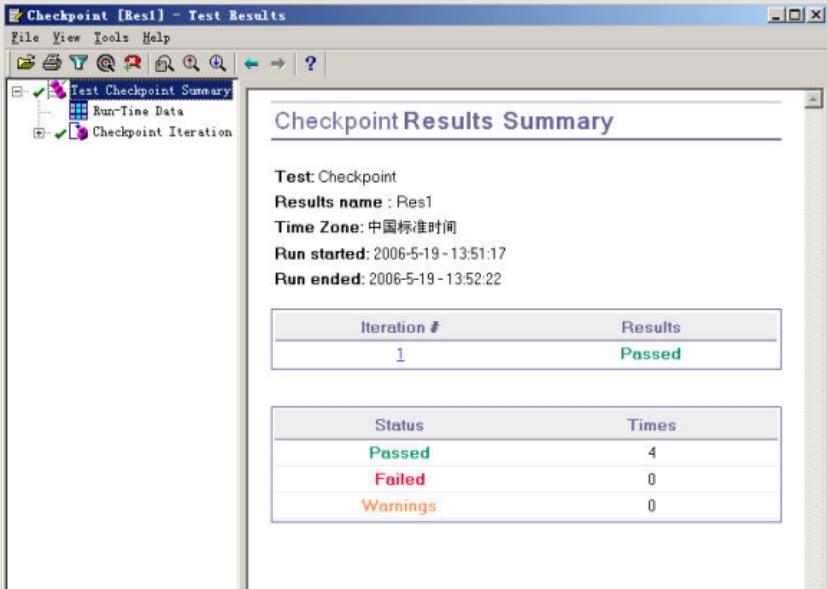
2.当QuickTest执行王测试脚本后,测试执行结果窗口会自动开启。如果所有的检查点都通过了验证,运行结果为Passed。如果有一个或多个检查点没有同过验证,这运行结果显示为Failed,如下图所示:

在上图中可以看到,设置的4个检查点都通过了验证,下面我们看一下各个检查点的验证结果。
n验证网页检查点
在test results tree中展开“Checkpoint Iteration 1 (Row 1) > Action1 Summary >Welcome: Mercury Tours >Book a Flight: Mercury”,并选择“Checkpoint"Book a Flight: Mercury"”。
在右边的“Details”窗口中,可以看到网页检查点的详细信息,例如网页检查点检查了哪些项目。
由于所有网页检查的项目,其实际值与预期值相符,所以这个网页检查点的结果为Passed。
n验证表格检查点
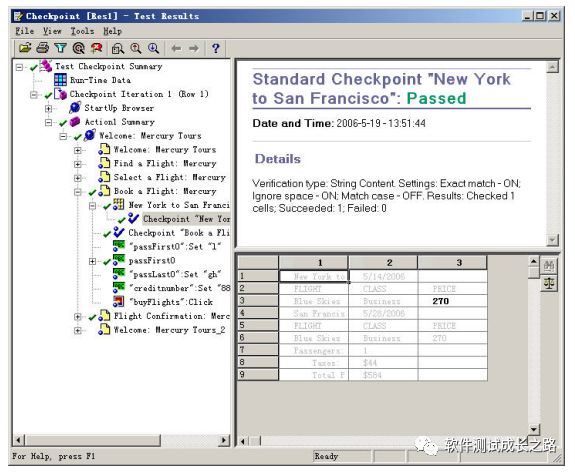
在test results tree中展开“Book a Flight: Mercury >New York to San Francisco ”,并选择“Checkpoint"New York to San Francisco"”。
在“Details”窗口可以看到表格的详细结果。也可以在下方看到整个表格的内容,被检查的字段以黑色的粗体文字显示,没有检查的字段以灰色文字显示。如下图所示:

这个表格检查点检查的字段值,其实际值与预期值相符,所以检查点的结果为Passed。
n验证标准检查点
在test results tree中展开“Book a Flight: Mercury >passFirst0”,并选择“Checkpoint"passFirst0"”。
在“Details”窗口可以看到标准检查点的详细结果,如检查了哪些属性,以及属性的值。
n验证文字检查点
在test results tree中展开“Checkpoint Iteration 1 (Row 1) > Action1 Summary >Welcome: Mercury Tours > Flight Confirmation: Mercury”,并选择“Checkpoint"New York"”。显示如界面,因为文字检查点的实际值与预期值相同,所以检查点的结果为Passed。
上一条:QTP录制/执行测试脚本




 沪公网安备31011302006932号
沪公网安备31011302006932号