今天我们抓个包出来,一起看看 HTTP 请求到底有哪些东西。
一、通过 Fiddler 抓包看到接口请求数据

二、抓包数据分析
1.上面这一块叫请求报文

2.下面这一块叫响应报文

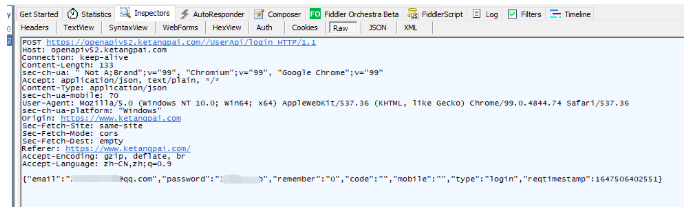
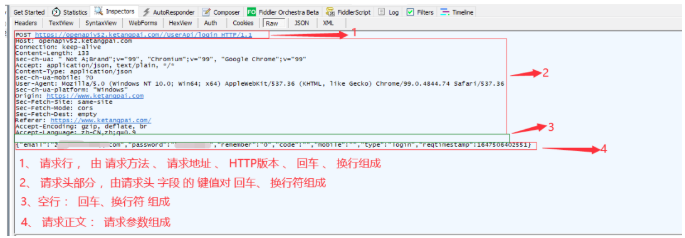
三、请求报文图解分析

1.请求行部分:
POST:请求方法
https://openapiv52.ketangpai.com//UserApi/login :请求地址
HTTP/1.1:HTTP 版本
2.请求头部分:
2.1 Host: openapiv52.ketangpai.com:请求发送服务器的域名地址。
2.2 Connection: keep-alive:事务完成后是否关闭连接,keep-alive 保持连接,close 是关闭连接。
2.3 Content-Length: 133:请正文内容长度。
2.4 sec-ch-ua: "NotA;Brand";v="99",
"Chromium";v="99","GoogleChrome";v="99":
安全相关,代替 user-agent 的功能,目的是防止 user-agent 信息泄露。
2.5 Accept: application/json, text/plain, /:浏览器能处理的类容类型,服务器会选一种类型,通过响应头信息的 Content-Type 字段告诉浏览器,服务器选的是哪种类型。
2.6 Content-Type: application/json:请求正文的编码格式
2.7 sec-ch-ua-mobile: ?0:安全相关, 是否是移动设备
2.8 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.74 Safari/537.36:用户代理信息,告诉服务器是谁在发请求。
2.9 sec-ch-ua-platform: "Windows":用户代理站点
2.10 Origin: https://www.ketangpai.com:请求站点的服务器名称
✅✅✅✅✅
2.11 Sec-Fetch-Site: same-site:安全相关,获取数据站点规则
2.12 Sec-Fetch-Mode: CORS:安全相关,获取数据方式
2.13 Sec-Fetch-Dest: empty:安全相关,如何使用获取的数据
2.14 Referer: https://www.ketangpai.com/:请求页面的地址
2.15 Accept-Encoding: gzip, deflate, br:浏览器支持的编码格式,一般是压缩算法
2.16 Accept-Language: zh-CN,zh;q=0.9:浏览器可以处理的语言,这里是中文
3.空行部分
这是一个空行,只有一个看不见的换行符,其他什么都没有
4.请求正文:
这里是一个 JSON 数据
{"email":"xxxxxxx@qq.com","password":"xxxxxxx","remember":"0","code":"","mobile":"","type":"login","reqtimestamp":1647506402551}
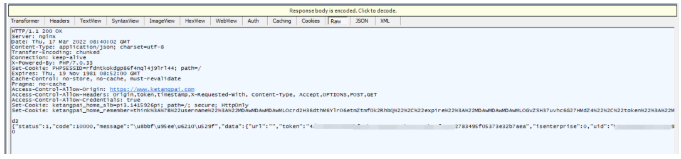
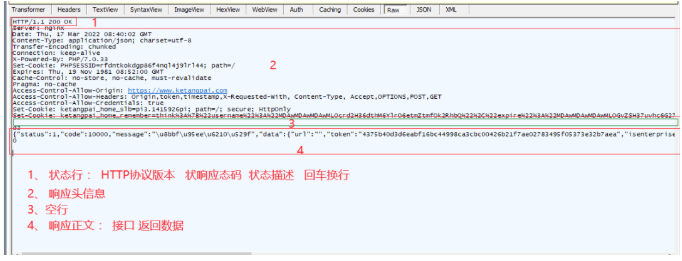
四、响应报文详解

1.状态行部分:
HTTP/1.1:HTTP 版本号
200:响应状态码
OK:响应状态码描述
2.响应头部分:
2.1 Server: nginx:服务器信息(访问的前端服务是 Nginx)
2.2 Date: Thu, 17 Mar 2022 08:40:02 GMT:响应报文创建的时间
2.3 Content-Type: application/json; charset=utf-8:返回内容的编码格式
2.4 Transfer-Encoding: chunked:传输编码方式为分块编码
2.5 Connection: keep-alive:事务完成后是否关闭连接,keep-alive 保持连接,close 是关闭连接。
2.6 X-Powered-By: PHP/7.0.33:PHP 版本信息
2.7 Set-Cookie:
PHPSESSID=rfdntkokdgp86f4nql4j9lrl44;
path=/:cookie 信息,浏览器会自动设置
2.8 Expires: Thu, 19 Nov 1981 08:52:00 GMT:响应过期时间
2.9 Cache-Control: no-store, no-cache, must-revalidate:客户端是否需要使用缓存
2.10 Pragma: no-cache:与 Cache-Control 作用一样,no-cache 表示不时候用缓存
2.11 Access-Control-Allow-Origin:
https://www.ketangpai.com:响应数据可以被哪些服务访问
✅✅✅✅✅
2.12 Access-Control-Allow-Headers:
Origin,token,timestamp,X-Requested-With,Content-Type,
2.13 Accept,OPTIONS,POST,GET:服务器允许浏览器请求时在请求头中添加的字段
2.14 Access-Control-Allow-Credentials: true:是否允许浏览器暴露请求数据
2.15 Set-Cookie:
ketangpai_home_slb=pi3.1415926pi;path=/;secure; HttpOnly:
cookie 信息,浏览器会自动设置
2.16Set-Cookie: ketangpai_home_remember=think%3A%7B%22username%22%3A%22MDAwMDAwMDAwMLOcrd2H36dthM6YlrO6etmZtmfOk2RhbQ%22%2C%22expire%22%3A%22MDAwMDAwMDAwMLOGvZSH37uvhc6G27HMdZ4%22%2C%22token%22%3A%22MDAwMDAwMDAwMMurrpWavLehhs1-lbO5gZSFt3OWepuomcWmmqaMiHtnr5ypzYWosKKZq6HQxtOK0ZCme5p-q6iZu2yrn4uNhJ3KedDYk7ivboS4jpSy343YhM2D236gYW0%22%2C%22sign%22%3A%22be9805cd3bdf8178977d2b37208676f5%22%7D; expires=Thu, 17-Mar-2022 11:40:02 GMT; Max-Age=10800; path=/; secure; HttpOnly :
cookie 信息,浏览器会自动设置
3.空行部分
这是一个空行,只有一个看不见的换行符,其他什么都没有
4.响应正文部分:
接口响应数据
{"status":1,"code":10000,"message":"u8bbfu95eeu6210u529f","data":{"url":"","token":" xxxxxxxx","isenterprise":0,"uid":" xxxxxxxxx"}}
上一条:Fiddler抓包批量下载小程序图片
下一条:当使用Aspen OPC UA Explorer连接OPC UA服务器时遇到报错