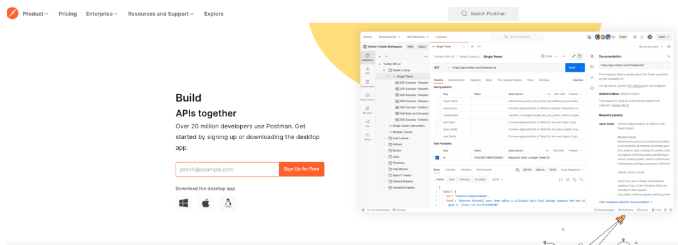
先访问Postman工具的首页,其实也是通过搜索引擎找到的,毕竟工具本身还是使用率挺高的一个工具。
搜索&访问 Postman或者联系本站客服咨询下载Postman

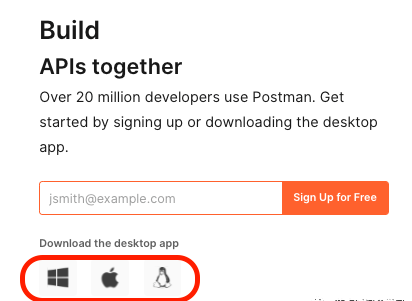
找到对应的下载界面,看看都有什么方式下载

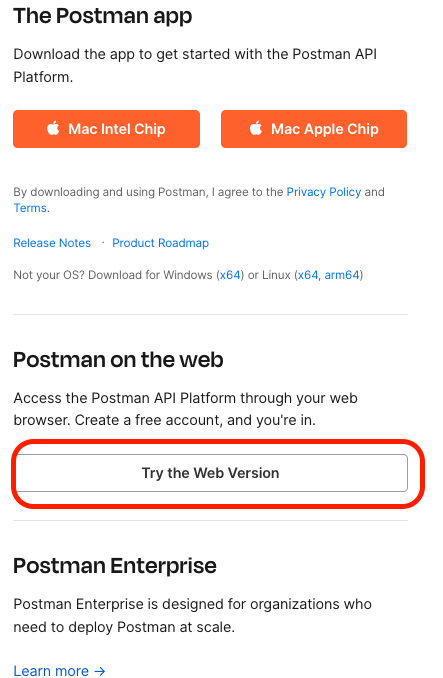
然后就开始进入了下载页面,其实还挺简单的。但是进去以后发现下载的方式还挺多的,总结了一下大概有这么几个下载的方式
直接APP下载,点击就可以下载
直接使用网页方式进行使用
企业版本(付费的版本,有高级功能需求可以使用)
Postman CLI 通过win,Mac,Linux的 命令行,高级用户或者喜欢简洁代码行输出的用户
Newman command 使用npm的形式,很多用户喜欢直接通过npm的工具下载软件,这个也适合高级用户
我使用的第二个形式,网页版本。毕竟不用下载客户端,也能体验一下其中的功能

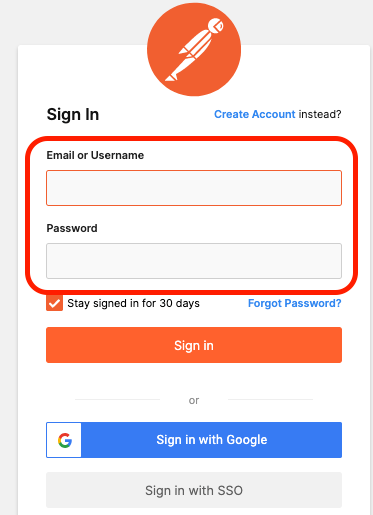
注册&登陆 Postman
进来跟普通网站登陆类似的,就是先注册一个账号,省略其中的步骤。。。
直接用户登陆一下,看看能不能正常访问

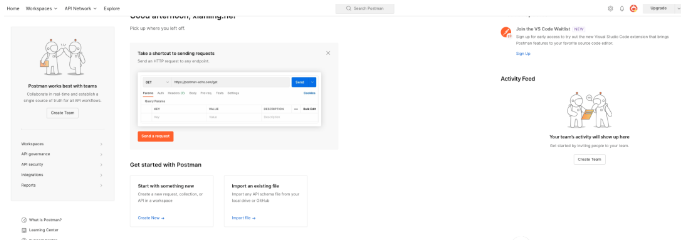
进入Postman以后就可以看到首页信息

然后开始分页了解一下功能都有些什么,其实整体的布局还是比较合理。
首先是上层的titile bar,分了好几个菜单选项,依次是如图显示的内容。
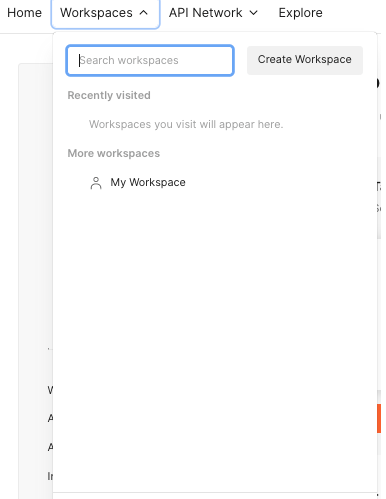
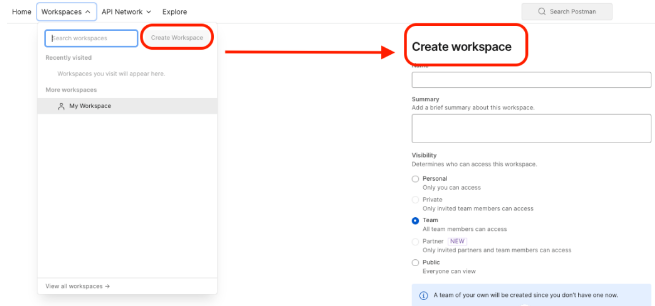
先看看这个workspaces 我的理解就是分块,可以根据不同项目,不同业务线进行分区,这样同类型的请求就可以放在一起,或者相同的业务线,因为是刚创建的,应该是空白的。
旁边的显示Create 的按钮,应该是新建一个workspaces


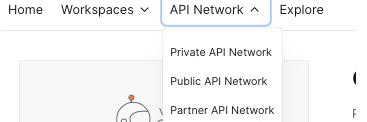
Workspaces隔壁的就是API Network 看不懂,暂时还没研究这个,回头看看是干嘛使用的场景,还区分是私有,共有,还是开放式的

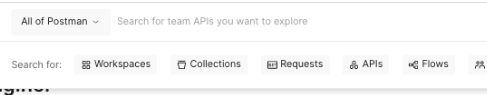
这个是一个搜索框,稍微整理过就是将用户可能存在的问题都给你罗列出来,如果有关键字,我就可以找到对应的答案

在菜单栏旁边是一堆设置界面,从左到右就是设置,提醒,用户头像,还有一个就是升级,查看当前版本的信息内容。
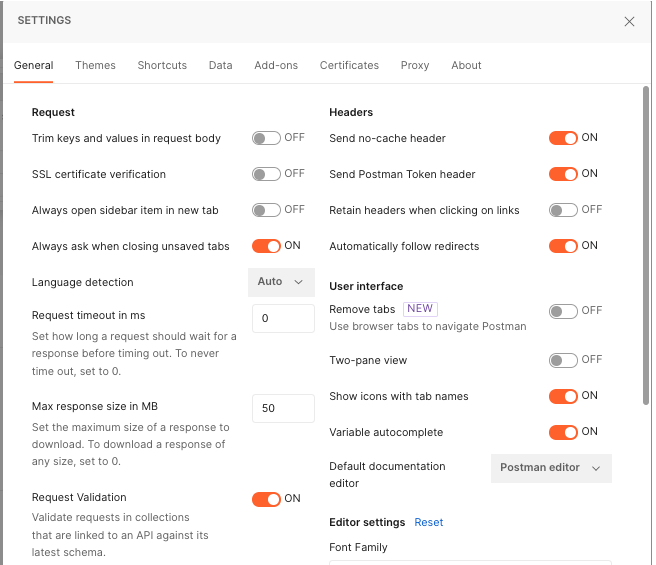
以下是这个设置页面,其实网页端的设置还挺全面,每个tab 都有对应的选项,我页没怎么设置过,不过很多默认设置需要线看看,比如header ,request 这2个都是对我们以后创建API request的工作有作用的。
如果这里设置好,后面操作页可能就不用单独设置

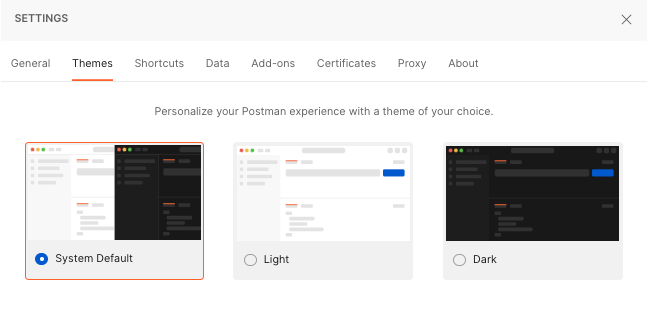
以下就简单这是一个主题风格,大差不差的就是这几种,我个人觉得设置还是得找个时间好好看,觉得里面还是有不少知识点需要了解

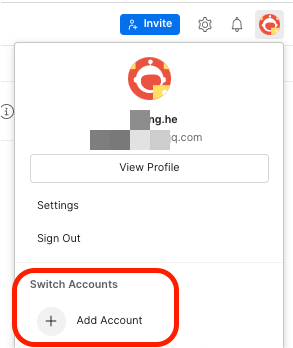
用户设置 Postman
进入自己的设置里面,有登出的地方,还有创建新的账号,估计是可以设置不同账号进行切换,这样一台机器就可以在不同的账号进行切换,我估计还可以对用户进行对应的设置,这样我们在使用的过程中也方便很多
这个账号应该是云同步数据,如果在其他的电脑登陆也可以直接将设置,还有创建的request都能够保留下来,这样就不用担心数据是本地,影响迁移的操作

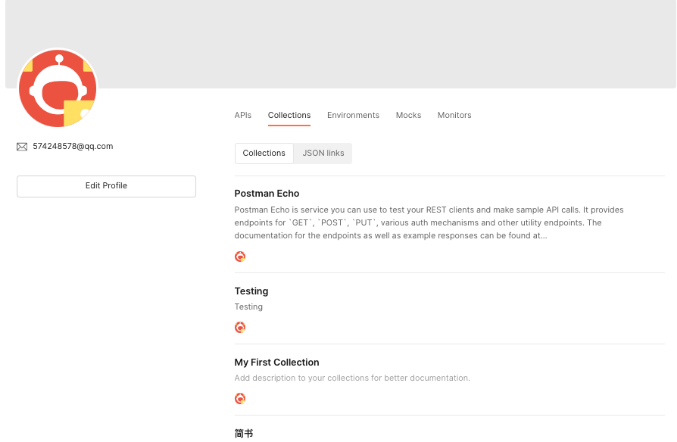
这个进入用户设置的页面,这里有点意思,可以挂自己的一些数据,比如下面显示My first Collecion, 简书,感觉可以将这个地方作为登陆的入口,以后作为工具对外展示的一些入口
后面的Environment注意一下,就是可以创建不同的环境,这个地方是全局设置的,也可以在自己的Workspaces下面再创建也是可以的

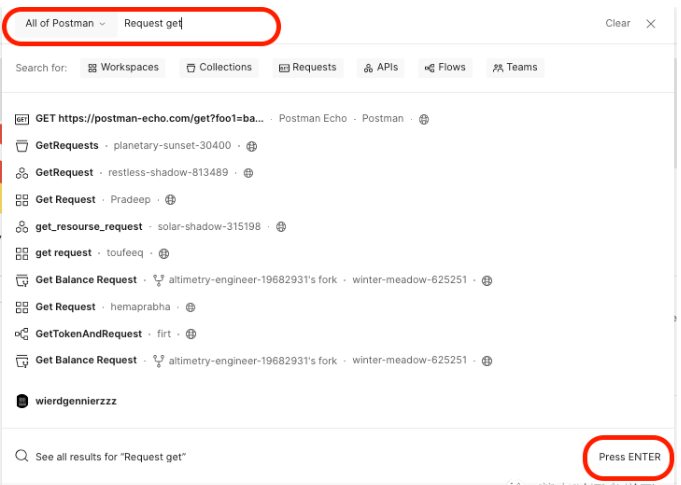
使用搜索框进行信息查找
顺手将Search的输入框里面输入了Get的方法,这个下面就能提示出想搜索的内容,并且包含这些内容来源,我还没点进去看,不知道有些页面是不是无法访问,比较很多都是国外网页

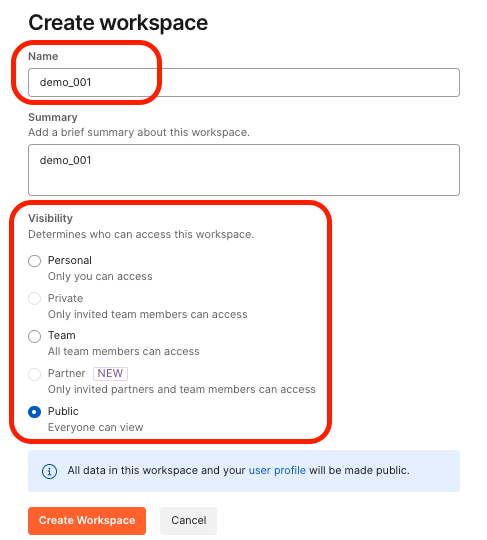
新建Workspaces

这个设置主要就是看自己想不想将request给分享或者其他人看到,如果有这个需求可以将request修改成不同的属性

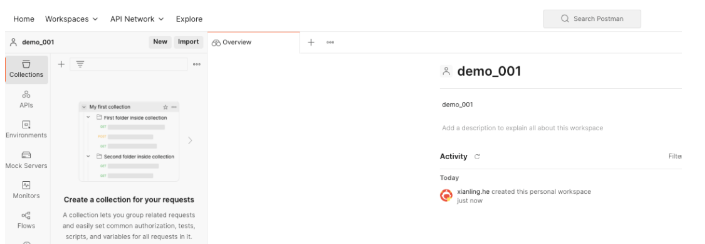
以下就是创建成功的一个Workspaces,后面就开始继续学习如何使用postman进行request的创建工作

安装以后大概就是10多分钟就可以上手的软件,而且还有丰富的安装方式,我觉得学习成本不高,对于初学者可能就是要了解一些https请求的基本知识,比如请求头,请求体,返回值等数据就可以,还有没有其他需要掌握的就后面再看看吧。
上一条:figure 怎么画?直接上手GraphPad Prism 9
下一条:科研论文作图_Graphpad Prism